ブログシステム(CMS)の作り方
WordPressやMovable Typeなどのブログ用のCMS(Content Management System)を使用せずにオリジナルのブログ用システムを作る方法をご紹介します。
ブログはレスポンシブウェブデザイン対応で基本的な機能を有したシステムです。管理画面はPHPでブログ記事は全てHTMLファイルとなります。
最初に
このブログのソースコードをオープンソース化すればいいのですが、残念ながら画像やCSSの一部は借り物ですのでオープンソースにすることは出来ないのです。
この記事の対象者
この記事はPHP初心者の方は対象ではありません。中級以上の方のみ理解できる内容となっております。何故かと言いますと、テーブル定義などの詳細設計書は公開しません。公開する部分は管理画面のスクリーンショットと一部のソースコードのみです。ある程度のレベルの方は「画面」さえ見ればテーブル定義などが理解できるからです。画面すら見る必要ない上級者の方はページ下部の「技術的な情報やソースコード」をご覧下さい。
開発期間の目安
1ヶ月以内(1日8時間で20日)に作れないと初心者と認定されます :-)
※勉強の為に「フレームワークは導入なし」で素のPHPでの開発とします。
成果物
- 各種資料 ※サーバー仕様や運用方法などの全般メモ
- 画面設計書 ※サイトテンプレート(html/css)も残すと良い
- テーブル定義書
- システムのソースコード
管理画面
| 画面 | 説明 |
|---|---|
| ログイン | ログイン |
| ホーム | 記事、トップページのアクセス解析 |
| カテゴリ検索 | カテゴリの検索 |
| カテゴリ登録 | カテゴリの登録 |
| カテゴリ編集 | カテゴリの編集 |
| 記事検索 | 記事の検索 |
| 記事登録 | 記事の登録 |
| 記事編集 | 記事の編集 |
| 表示順序 | カテゴリの表示順序の一括変更。+カテゴリ毎のアクセス解析 |
| 画像操作 | 画像のアップロードや削除 |
| HTMLファイルの作成 | トップページ、カテゴリページ、RSS/sitemap.xml、記事の作成 |
※ユーザによる検索画面は意図的に作成していないです。
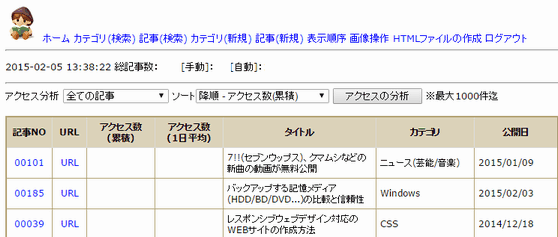
ホーム


カテゴリ検索

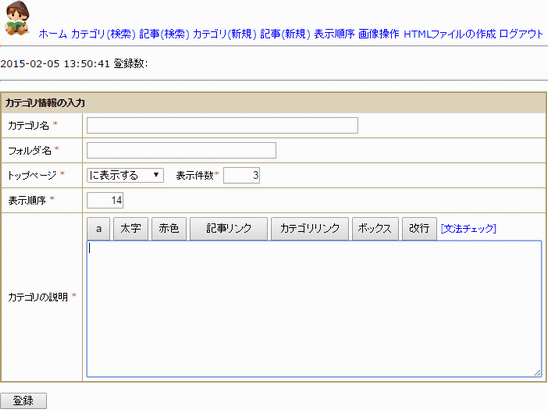
カテゴリ登録

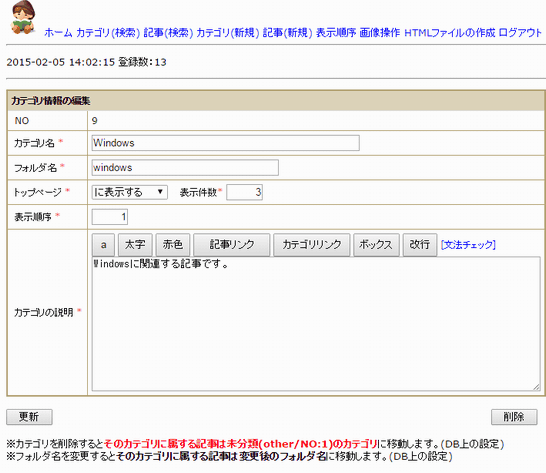
カテゴリ編集

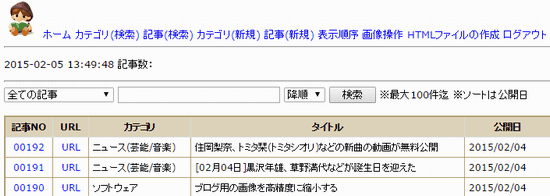
記事検索

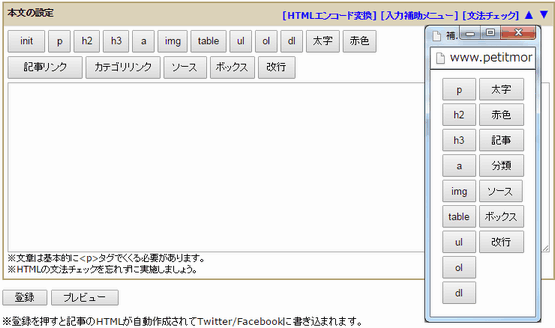
記事登録
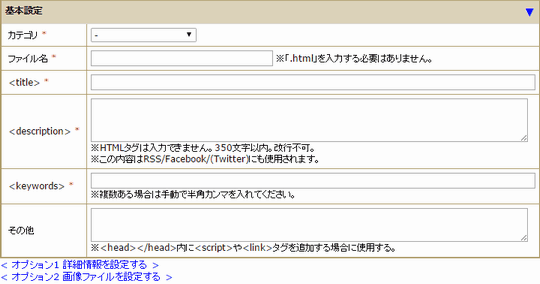
下図4つで1つの画面となります。

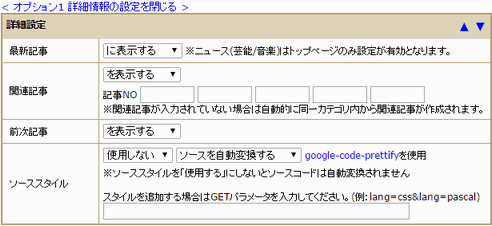
下図は「オプション1 詳細情報を設定する」をクリックすると表示されます。

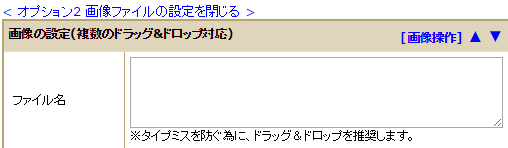
下図は「オプション2 画像ファイルを設定する」をクリックすると表示されます。


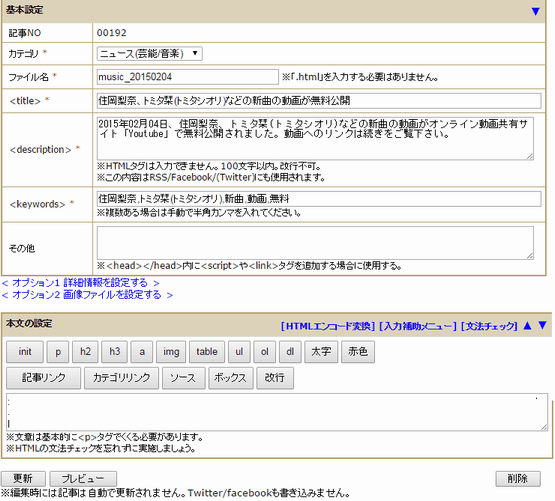
記事編集

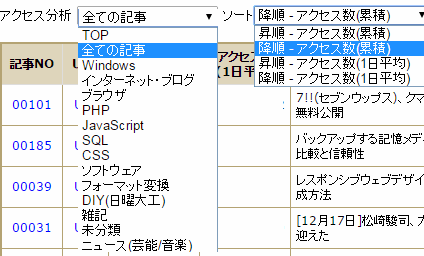
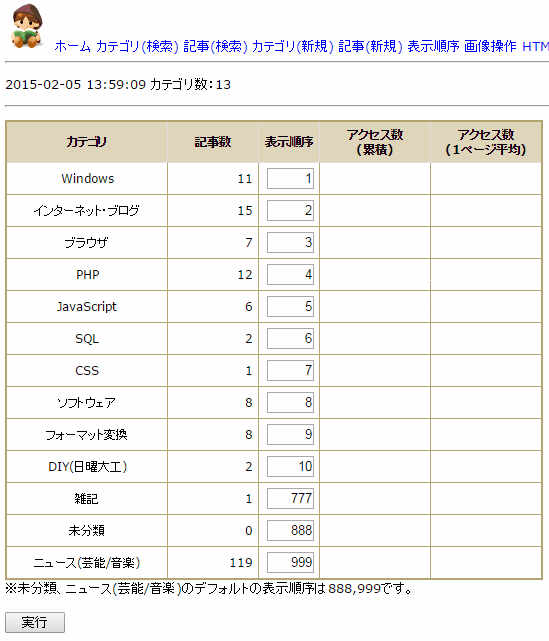
表示順序

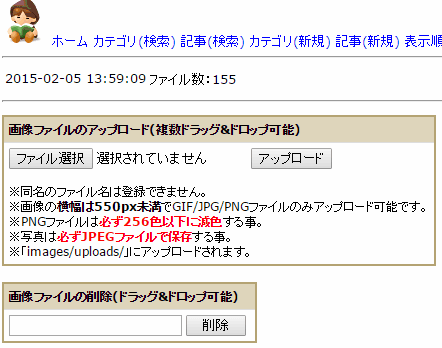
画像操作

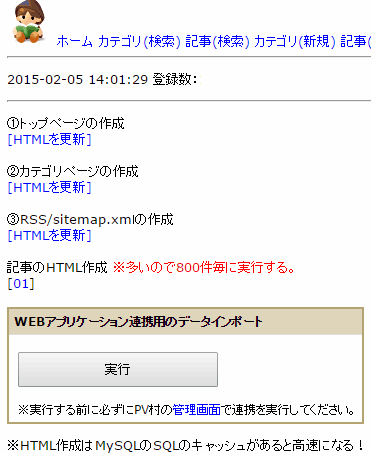
HTMLファイルの作成

改善
この管理画面は目的によって改善の余地がかなりあると思います。あくまでもこれらの情報は参考程度にして自分なりのシステムを作ってくださいね。
技術的な情報やソースコード
デザイン
ソーシャルアイコンや自動投稿
ソーシャルボタンの設置のまとめ 2015年版
Facebookのいいねボタンで拡散するOGPの設定方法
Twitterのつぶやきを自動で投稿する
Facebookの記事を自動で投稿する
Twitterの連携アプリを作成する(他人のアカウントでつぶやく)
ソースハイライト
Google-Code-Prettifyの使い方
Google-Code-PrettifyをSyntax Highlighterのようなデザインにする
Google-Code-Prettifyのソースコピー問題の対応方法
ファイルのアップロード
ファイルをアップロードする(複数ファイル+ドラッグ&ドロップ対応版)
RSS/サイトマップの作成
RSSの作成 - シンプルなサンプル
サイトマップの作成 - シンプルなサンプル
データベース
PDOの使い方とまとめ
PDOより高速なmysqliの使い方とまとめ
アクセスカウンタ
ページバーコントロール
ページバーコントロールの生成(Pagination/ページング機能)
本文用の処理
HTMLの<pre>タグの中身の特殊文字を自動変換する
JavscriptでHTMLの文法をチェックする
前次の記事
正規表現
外部ソフトウェア
ブログの本文(textarea)を秀丸で編集 Text Editor Anywhere
HTMLの文法チェッカー Crescent Eve
ブログ用の画像を高精度に縮小する
その他(情報)
パスワードの桁数について
FTP接続を使用すると危険です。SFTP/FTPS接続のススメ。
ロゴ作成時にフォントを使用すると使用料金が発生する?
スマホ未対応のサイトはgoogleの検索結果が下がる
レスポンシブウェブデザインでのアドセンス広告
ブラウザでレスポンシブウェブデザインを確認する
ブラウザでCSS/Javascriptのエラーをチェック
MD5の安全性を少しだけ高めるソルト(SALT)
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











