Facebookの記事を自動で投稿する
Facebookの記事を自動で投稿するサンプルをご紹介します。SDKを使用して書き込みをしますので比較的、簡単に自動投稿する事ができます。サンプルで使用する言語はPHPです。
1.開発者ページでアプリを登録する
まずは公式の開発者ページ(Facebook Developers)でWEBサイトをアプリ登録します。上部にある「MyApps」メニューの「Add a New App」から登録できます。
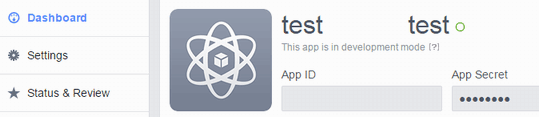
今度は「MyApps」メニューから作成したアプリを選択します。そうするとダッシュボード画面が表示されます。

ここで確認して頂きたいのがアプリ名の右側にある緑色の○(空白のまる)です。この状態ですとSandBoxモードとなります。このままだと自動投稿ができませんので左メニューの「Status & Review」でYESに設定を変更します。(先に下記でメールアドレスを設定しないと変更できません)
次に「Settings」でApp DomainsとContact Emailを登録します。App DomainsはWEBサイト、Contact Emailはメールアドレスです。
ここで自動投稿するのに必要な
・App Secret(アプリケーションシークレット)
をメモっておきます。
2.SDKをダウンロードする
こちらから「facebook-php-sdk」をダウンロードします。
https://github.com/facebookarchive/facebook-php-sdk
3.アクセストークンを取得する
このアクセストークンの取得方法が初めての方にはややこしいです。先程、メモしたApp ID,App Secret、あなたのWEBサイトのドメインを使用します。
・App Secret(例:APPSECRET)
・ドメイン(例:http://www.tanjoubi.org/)
この情報を元に下記のURLを実行していきます。
※例の部分はご自分の環境に置き換えてください。
3.1 仮コードを取得する
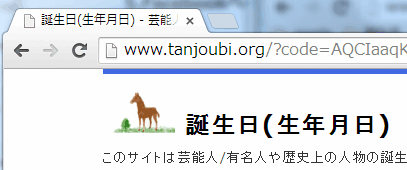
ブラウザで下記のURLを実行します。表示されるダイアログは確認後にOKを押してください。コンボボックスが表示されたら「公開」を選択(任意)します。
パラメータのoffline_accessとはアクセストークンの寿命で無期限となります。
https://www.facebook.com/dialog/oauth?client_id=APPID&redirect_uri=http://www.tanjoubi.org/&scope=manage_pages,publish_actions,offline_access

返却されたURLの「?code=」の後方の文字は全てメモって下さい。
3.2 アクセストークンを取得する(個人ユーザー用)
ブラウザで下記のURLを実行します。
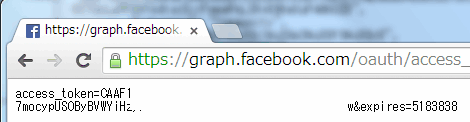
https://graph.facebook.com/oauth/access_token?client_id=APPID&redirect_uri=http://www.tanjoubi.org/&client_secret=APPSECRET&code=3.1で取得した仮コード

表示されているコードがアクセストークンとなります。但し、このアクセストークンは個人ユーザー用となります。基本的に自動投稿するのはFacebookページだと思いますので次の章へ進んでください。
3.3 アクセストークンを取得する(Facebookページ用)
ブラウザで下記のURLを実行します。
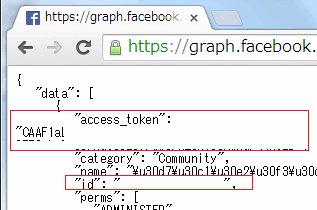
https://graph.facebook.com/me/accounts?access_token=3.2で取得したアクセストークン

ここで表示されているのがFacebookページ用のアクセストークンとなります。access_tokenがアクセストークン、idがページIDとなります。
※複数のFacebookページがある場合は、Facebookの各ページを開き、基本データをクリックするとページ下部にFacebookページIDが表示されます。ページIDをにらめっこしながら使用するアクセストークンを選んでください。
3.3 アクセストークンの確認
Graph API Explorerでアクセストークンが正しく取得できているか確認できます。Access Tokenにトークンを入力してDebugをクリックします。
4.ここまでのまとめ
4つのIDを取得しました。
・App Secret(アプリケーションシークレット)
・Access Token(アクセストークン)
・Page ID(ページID)
次がいよいよ記事の自動投稿となります。
5.記事を自動投稿する
2.でダウンロードしたSDKを適宜、設置します。
あとは、以下のサンプルをコピペすれば自動投稿の完了です。
require_once "./lib/facebook-php-sdk/facebook.php";
define("FACEBOOK_APPID" , ""); // 自分のIDを使用します。
define("FACEBOOK_SECRET" , ""); // 自分のIDを使用します。
define("FACEBOOK_ACCESSTOKEN" , ""); // 自分のIDを使用します。
define("FACEBOOK_PAGEID" , ""); // 自分のIDを使用します。
$url = "http://www.tanjoubi.org/";
$description = "芸能人・有名人などのの誕生日のデータベースです。";
$title = "芸能人・有名人の誕生日" ;
$facebook = new Facebook(array(
'appId' => FACEBOOK_APPID,
'secret' => FACEBOOK_SECRET,
'cookie' => false,
));
// アクセストークン
$user_token = FACEBOOK_ACCESSTOKEN;
// FacebookページID
$pagesId = FACEBOOK_PAGEID;
$data = array( 'access_token' => $user_token,
// 記事の上部のメッセージ
'message' => $description ."\n" . $url,
// 記事のURL
'link' => $url,
// 記事のタイトル
'name' => $title,
// 記事の説明
'description' => $description,
// --- 以下、未使用
// キャプション
// ※設定なしはURL(ドメイン)が表示される 設定するとURLがここの文章になる
'caption' => '',
// 左に表示される画像
// ※設定なしは自動で画像が表示される
'picture' => ''
);
// facebookへ投稿
$facebook->api("/$pagesId/feed", 'post', $data);
[実行例]

関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











