Laravel + React + AxiosでCRUDのサンプルプロジェクト (学習用)
LaravelでReactとAxiosを使用したCRUDのサンプルプロジェクトです。オープンソースでライセンスは「The Unlicense」(著作権放棄に非常に近いライセンス)ですので、ご自由にお使い頂けます。

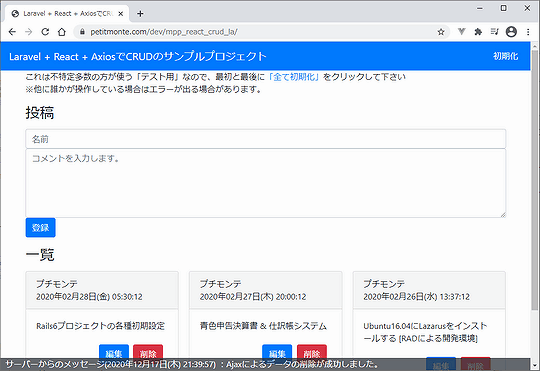
1. デモ
https://www.petitmonte.com/dev/mpp_react_crud_la/
2. ソースコード
https://github.com/TakeshiOkamoto/mpp_react_crud_la
3. インストール方法
// (1)プロジェクトの生成 composer create-project --prefer-dist laravel/laravel プロジェクト名 "6.*" // (2)laravel/uiのインストール cd プロジェクト名 composer require laravel/ui:^1.0 --dev // (3)Reactのインストール php artisan ui react // (4)ここでGitHubにあるファイルを全てプロジェクトに上書きする // (5)各パッケージのインストール npm install // (6).envでデータベースの設定を行う // (7)タイムゾーン/言語(config\app.php)の設定 'timezone' => 'Asia/Tokyo', 'locale' => 'ja', // (8)次の不要なマイグレーションファイルを手動で削除する database\migrations\ 2014_10_12_000000_create_users_table.php 2014_10_12_100000_create_password_resets_table.php 2019_08_19_000000_create_failed_jobs_table.php // (9)マイグレーション php artisan migrate // (10)シーディング シーディングの準備 composer dump-autoload シーディングの実行 php artisan db:seed // (11)開発用ビルド npm run dev ※エラーが出た場合はpackage-lock.jsonを削除してnpm installを再度、実行して下さい。 // (12)実行する php artisan serve
最後に
GitHubにあるpackage.jsonを見て頂くとわかると思いますが、未使用の不要なパッケージを削除して、IE11にも対応させています。
npm uninstall lodash npm uninstall jquery npm uninstall popper.js npm install date-fns // 日付処理 npm install formdata-polyfill // IE11対策 npm install react-app-polyfill // IE11対策
スポンサーリンク
関連記事
公開日:2020年12月17日 最終更新日:2020年12月30日
記事NO:02872
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











