Reactの使い方と各種初期設定 [Laravel]
目次
1. プロジェクトの生成
2. laravel/uiのインストール
3. Reactのインストール
4. package.jsonと各ファイル
5. 各パッケージのインストール
6. ビュー(ブレードファイル)の修正
7. CSS/JavaScriptのビルド
8. 実行する
---
9. Bootstrapのデザインをデフォルトにする
10. jQuery/Popper.js/Lodashのパッケージを削除する
11. IE11でReactを動作させる
12. X-XSRF-TOKENヘッダについて
13. JSXファイルを使用する
1. プロジェクトの生成
今回はLaravel 6系でやりますが、7、8などでもOKです。
composer create-project --prefer-dist laravel/laravel プロジェクト名 "6.*"
2. laravel/uiのインストール
Laravelのバージョンによっては数値が異なるのでご注意下さい。
cd プロジェクト名 // Laravel6 composer require laravel/ui:^1.0 --dev // Laravel7 composer require laravel/ui:^2.4
※2020/12/16時点ではLaravel8の情報はまだないようです。
3. Reactのインストール
php artisan ui react
4. package.jsonと各ファイル
[package.json - Reactのインストール前]
"devDependencies": {
"axios": "^0.19",
"cross-env": "^7.0",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"resolve-url-loader": "^3.1.0",
"sass": "^1.15.2",
"sass-loader": "^8.0.0"
}
[package.json - Reactのインストール後]
"devDependencies": {
"@babel/preset-react": "^7.0.0",
"axios": "^0.19",
"bootstrap": "^4.0.0",
"cross-env": "^7.0",
"jquery": "^3.2",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"popper.js": "^1.12",
"react": "^16.2.0",
"react-dom": "^16.2.0",
"resolve-url-loader": "^3.1.0",
"sass": "^1.15.2",
"sass-loader": "^8.0.0"
}
自動的にbootstrap、jquery、popper.jsなども追加されます。
ファイルに関してはこの時点で次のファイルが編集及び生成されます。
編集 [resources\js\app.js] 編集 [resources\js\bootstrap.js] 生成 [resources\js\components\Example.js]
resources\js\app.js
require('./bootstrap');
require('./components/Example');
resources\js\bootstrap.js
window._ = require('lodash');
try {
window.Popper = require('popper.js').default;
window.$ = window.jQuery = require('jquery');
require('bootstrap');
} catch (e) {}
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
resources\js\components\Example.js
import React from 'react';
import ReactDOM from 'react-dom';
function Example() {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-8">
<div className="card">
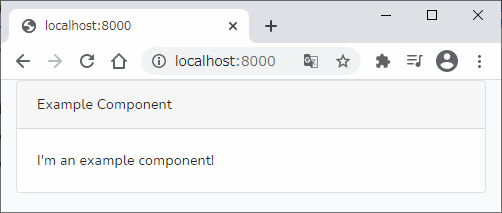
<div className="card-header">Example Component</div>
<div className="card-body">I''m an example component!</div>
</div>
</div>
</div>
</div>
);
}
export default Example;
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}
5. 各パッケージのインストール
package.jsonを元に各パッケージがインストールされます。
npm install
※node_modulesフォルダが生成されます。
6. ビュー(ブレードファイル)の修正
welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ url('css/app.css') }}" type="text/css">
</head>
<body>
<!-- ここでReactの設定 -->
<div id="example"></div>
<script src="{{ url('js/app.js') }}"></script>
</body>
</html>
7. CSS/JavaScriptのビルド
[開発用ビルド]
npm run dev
public\css\app.css 179KB public\ja\app.js 2048KB
が作成されます。devで作成したファイルは開発用です。
[本番用ビルド]
npm run production
public\css\app.css 142KB public\ja\app.js 382KB
その後にnpm関連のファイルを削除したい場合は
・node_modulesフォルダ(約100M) ・package-lock.json
を削除します。
次のコマンドで復活可能です
// インストールと開発用ビルド npm install && npm run dev
8. 実行する
php artisan serve

9. Bootstrapのデザインをデフォルトにする
初期状態だとBootstrapのフォント、デザイン(配色)が自動的に変わってます。デフォルトの状態にするにはapp.scssを編集します。
resources\sass\app.scss
// Bootstrap以外はインポートしない
// ※以下の2つをインポートするとBootstrapのフォント、デザイン(配色)が変わります。
// Fonts
//@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
//@import 'variables';
// Bootstrap
@import '~bootstrap/scss/bootstrap';
Google Fontsは使わない、Variables(_variables.scssでスタイルを定義)を使わない。これらを使用するとBootstrapの本来のデザインと異なります。
10. jQuery/Popper.js/Lodashのパッケージを削除する
使用しないものを除外すればファイルの軽量化、高速化になります。
npm uninstall jquery npm uninstall popper.js npm uninstall lodash
bootstrap.jsの次のコードをコメントにします。
resources\js\bootstrap.js
//window._ = require('lodash');
//try {
// window.Popper = require('popper.js').default;
// window.$ = window.jQuery = require('jquery');
//
// require('bootstrap');
//} catch (e) {}
ファイルサイズを確認する為に本番用ビルド
npm run production
public\css\app.css 142KB public\ja\app.js 143KB
app.jsの初期状態は382KBでしたのでapp.jsが約37%になりましたね。
11. IE11でReactを動作させる
npm install react-app-polyfill
次にReactファイル(xxx.jsやxxx.jsx。今回の例ではExample.js)に「react-app-polyfill」をインポートする。
resources\js\components\Example.js
// IE9,10,11対策用 //import 'react-app-polyfill/ie9' //import 'react-app-polyfill/stable' //IE11対策 import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable' import React from 'react'; import ReactDOM from 'react-dom'; ...
12. X-XSRF-TOKENヘッダについて
サーバーとのAjax通信にAxiosを使う場合、AxiosはCookie(Laravelが自動生成)に「X-XSRF-TOKEN」があると、そのヘッダを自動的に送信するので「X-CSRF-TOKEN」を送信する必要はありません。
実際に次のカールコマンドでCSRF対策がされているかを確認できます。
curl -X DELETE http://localhost:8000/1 // ※http://localhost:8000/1のURLは各自の環境に合わせる
「419 Page Expired」が表示されればOKです。
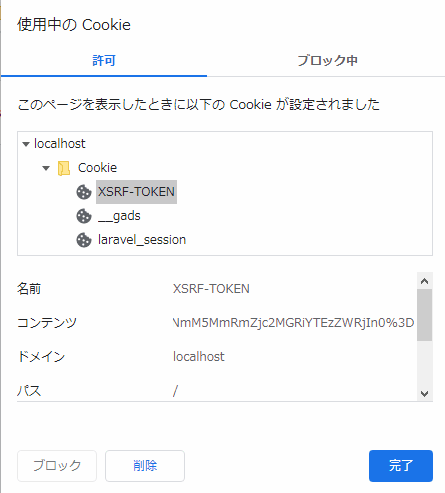
Cookieの確認はChromeの場合はアドレスバーの左にあるアイコンをクリックして「Cookie」を選択すれば、以下のように名前や有効期限などが表示されます。

13. JSXファイルを使用する
最後にReactのJSXファイルを使用する方法です。

[編集] resources\js\app.js
require('./bootstrap');
require('./components/Test');
[新規作成] resources\js\components\Test.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class TestComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
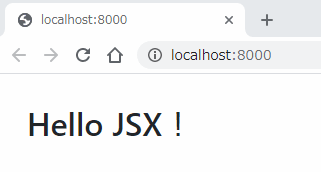
msg : 'Hello JSX!'
};
}
componentDidMount() {
}
render() {
return (
<div style={{ margin: "30px" }}>
<h2>{ this.state.msg }</h2>
</div>
);
}
}
export default TestComponent;
document.addEventListener('DOMContentLoaded', () => {
ReactDOM.render(
<TestComponent />, document.getElementById('example')
)
})
[編集] resources\views\welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ url('css/app.css') }}" type="text/css">
<!-- head内に定義 -->
<script src="{{ url('js/app.js') }}"></script>
</head>
<body>
<!-- ここでReactの設定 -->
<div id="example"></div>
</body>
</html>
今回はDOMContentLoadedの時点でReactコンポーネントをレンダリングしているのでapp.jsはhead内に設置。お好きな手法をお使い下さい。
参考文献
Laravel 6.x JavaScriptとCSSスカフォールド (公式)
関連記事
| 前の記事: | Laravel + Vue.js + AxiosでCRUDのサンプルプロジェクト (学習用) |
| 次の記事: | Laravel + React + AxiosでCRUDのサンプルプロジェクト (学習用) |
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











