CakePHP + Vue CLI(Vue.js + Axios)でCRUDのサンプルプロジェクト (学習用)
CakePHPとVue CLIを用いてVue.jsとAxiosを使用したCRUDのサンプルプロジェクトです。オープンソースでライセンスは「The Unlicense」(著作権放棄に非常に近いライセンス)ですので、ご自由にお使い頂けます。

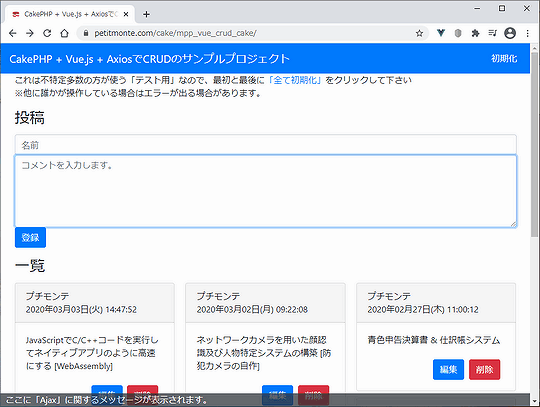
1. デモ
https://www.petitmonte.com/cake/mpp_vue_crud_cake/
2. ソースコード
https://github.com/TakeshiOkamoto/mpp_vue_crud_cake
3. インストール方法
3-1. プロジェクトの生成
cd 任意のディレクトリ composer create-project --prefer-dist cakephp/app:3.9.* プロジェクト名
次にGitHubにあるソースコードの全てのファイルをダウンロードして、プロジェクトに上書きします。
3-2. config/app_local.php
本番モード
'debug' => filter_var(env('DEBUG', false), FILTER_VALIDATE_BOOLEAN),
データベース
'Datasources' => [
'username' => 'ユーザー名',
'password' => 'パスワード',
'database' => 'データベース名',
'log' => false,
],
logは任意です。SQLログ(logs/queries.log)の出力設定です。
3-3. config/app.php
ロケール/タイムゾーンの設定(アプリ側)
'App' => [
'encoding' => env('APP_ENCODING', 'UTF-8'),
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'ja_JP'),
'defaultTimezone' => env('APP_DEFAULT_TIMEZONE', '+09:00'),
],
タイムゾーンの設定(MySQL/MariaDB側)
'Datasources' => [
'default' => [
'timezone' => '+09:00',
'quoteIdentifiers' => true,
],
],
ついでにquoteIdentifiersをtrueにして下さい。CakePHPで発行されるSQLのテーブル名、カラム名の前後にバッククォートが付加されます。
(例) select `カラム名` from `users`
3-4. bin/cake
bin/cakeファイルのパーミッションは実行権限を付与して下さい。(例)700 or 744 or 764など
3-5. マイグレーション
bin/cake migrations migrate
3-6. シーディング
bin/cake migrations seed
3-7. 実行する
bin/cake server
Vue CLIとVue.jsについて
vue/srcにあるものが今回の「Vue.js」の単一ファイルコンポーネントのソースコードです。AjaxによるCRUDですのでCSRFトークン(X-CSRF-TOKEN)やGET/POST/PUT/DELETEに対応しています。
Vue CLIの使い方はVue CLIのインストールと使い方をご覧ください。
vue/package.jsonの「dependencies」(依存関係)を見て頂くとわかると思いますが、次の便利なパッケージを追加しています。
npm install axios npm install date-fns npm install formdata-polyfill // IE11用
Vue CLIでは「vue」(Vue.js)と同時に「core-js」のパッケージも自動的に追加されるので、IE11にも対応しています。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











