Vue CLIのインストールと使い方

Ruby on RailsやLaravelでは標準でフロントエンド開発に対応していますが、未対応のCakePHPなどでVue.jsを利用する場合は「Vue CLI」で単一ファイルコンポーネント(SFC)を用いて開発を行います。
今回はWSL2(Ubuntu18.04)で行っていますが、その他の環境で同様です。
1. Node.js & NPMのインストール
最新安定版のNode.js(+NPM)をインストールします。
// nodejs npmのインストール sudo apt install -y nodejs npm // nパッケージのインストール sudo npm install n -g // 安定版(推奨版)のnodejsをインストール sudo n stable // 古いバージョンを削除する sudo apt purge -y nodejs npm sudo apt autoremove
バージョンの確認
node -v npm -v
※安定版のバージョンはNode.js公式で確認可能です。
2. Vue CLIのインストール
sudo npm install -g @vue/cli
※Vue CLI公式の解説と同じです。
2-1. プロジェクトの生成
cd 任意のディレクトリ sudo vue create my-project
※my-projectは任意のプロジェクト名
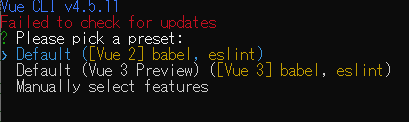
Default ([Vue2] babel, eslint)を選択。

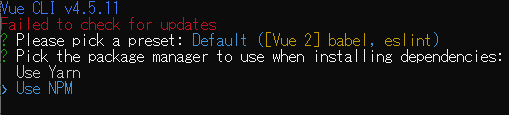
Use NPMを選択。

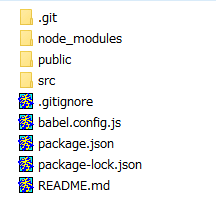
ファイル構成

src内のファイルがメインのファイルです。
src/assets/logo.png src/components/HelloWorld.vue src/App.vue src/main.js
WSL2の方で途中でエラーや停止する場合はウイルス対策ソフトを停止してから行ってください。私の場合はカスペルスキーのファイルチェックが悪さをしていました。
2-2. プロジェクトを実行する
cd my-project npm run serve
※ctrl + cでサーバーを停止できます。
2-3. コンパイル(ビルド)
プロジェクトが完成したら次のコマンドでコンパイルします。
npm run build ※distに圧縮されたファイル群が生成される
[distのディレクトリ]

distのindex.htmlの階層はトップを想定しています。そのままブラウザで開いてもエラーで何も表示されません。
正常に表示させたい場合はindex.htmlのソースコードの「/js/app...」や「/css/app...」などを「./js/app...」「./css/app...」に変更します。
3. パッケージの追加・削除
AjaxのHTTP clientライブラリの「axios」(アキシオス)を例にします。
次のコマンドを実行するとaxiosがnode_modules内にインストールされて、package.jsonのdependencies(依存関係)にaxiosが追加されます。
npm install axios
パッケージを削除する場合は次のようにします。
npm uninstall axios
4. ファイルの管理
必要なファイルは以下のディレクトリ、ファイルです。
・src ・public ・babel.config.js ・package.json
完成後はその他のファイルは削除してもOKです。特にnode_modulesは100MBぐらいあるのでディスク容量的に困る場合があります。オープンソースで公開する場合もこの4つがあれば再現可能です。
これら4つから復元する場合は4つを任意のディレクトリにコピーします。そして、npm installのコマンドで復元可能です。
// 復元 cd 任意のディレクトリ npm install // 実行する npm run serve
5. Vue CLIの設定ファイル(~/.vuerc)
sudo vi ~/.vuerc
[中身]
{
"useTaobaoRegistry": false,
"packageManager": "npm"
}
packageManagerでパッケージマネージャをyarnに変更可能です。
useTaobaoRegistryは中国のアリババグループのTAOBAOレジストリを使用するかどうかです。falseを推奨です。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











