JavaScriptでファイルをバイナリ表示する[Binary viewerの作り方]
ファイルをバイナリで表示する「Binary viewer」の作り方です。
バイナリビューワー
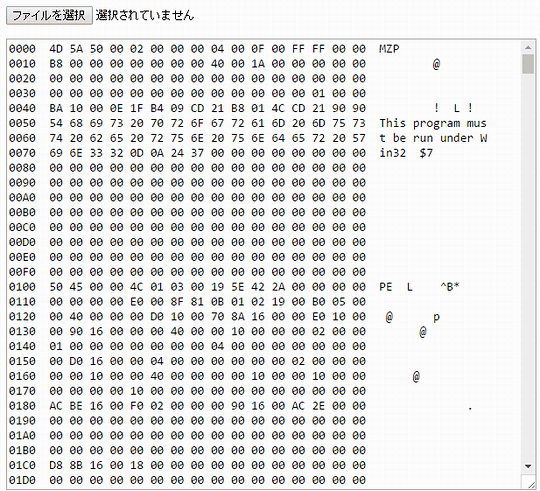
次の画像はバイナリビューワーの実行画面です。

上図は左から「アドレス」「バイナリデータ」「文字列」になっています。
これは簡易版として作成していますので制限があります。その制限は最大10KBのサイズまでのデータが表示されます。10KB以降のデータは表示されません。
10KB以降のデータを表示するには、HTML5のレンジ(input type="range")などを使用して指定した範囲のみを表示するようにすると、100Mなど大きなファイルでもデータを表示する事が可能です。
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function onDragOver(event){
event.preventDefault();
}
function onDrop(event){
onAddFile(event);
event.preventDefault();
}
function htmlspecialchars(str){
return (str + '').replace(/&/g,'&')
.replace(/"/g,'"')
.replace(/'/g,''')
.replace(/</g,'<')
.replace(/>/g,'>');
}
function IntToHex(value,digits){
var result = value.toString(16).toUpperCase();
var len = result.length;
for(var i=len;i<digits;i++){
result = '0' + result;
}
return '0x' + result;
}
function setComma(S){
var result ='';
var cnt = 0;
S = S +'';
for(var i=S.length-1;i>=0;i--){
if(cnt == 3){
result = S[i]+ ',' + result;
cnt = 1;
}else{
result = S[i] + result;
cnt++;
}
}
return result;
}
function onAddFile(event) {
var files;
var reader = new FileReader();
if(event.target.files){
files = event.target.files;
}else{
files = event.dataTransfer.files;
}
reader.onload = function (event) {
var raw = new Uint8Array(reader.result);
var Ascii = '';
var P = '0000 ';
var row = 1; // 行
var column = 0; // 列
// 最大10kbまで
for(var i=0;i<10000;i++){
if(i >= raw.length) break;
if(column === 16){
P += ' ' + Ascii + '\r\n';
P += IntToHex((row * 16),4).replace('0x','') + ' ';
row++;
column = 0;
Ascii = '';
}
P += ' ' + IntToHex(Number(raw[i]),2).replace('0x','');
if(raw[i] >= 32 && raw[i] <= 126){
Ascii += String.fromCharCode(raw[i]);
}else{
Ascii += ' ';
}
column++;
}
// 端数
if(Ascii !== ''){
var len = 16 - Ascii.length;
for(var i=0;i<len;i++){
Ascii = ' ' +Ascii;
}
P += ' ' +Ascii;
}
document.getElementById('BainryInfo').innerHTML =
'This File Size : ' + setComma(raw.length) +' Byte<br>Maximum displaye Size : 10KB(10,000 Byte)';
document.getElementById('BainryView').innerHTML = htmlspecialchars(P) ;
};
if (files[0]){
reader.readAsArrayBuffer(files[0]);
document.getElementById("inputfile").value = '';
}
}
</script>
</head>
<body >
<div style="height:500px;width:500px;" ondrop="onDrop(event);" ondragover="onDragOver(event);">
<input type="file" id="inputfile" onchange="onAddFile(event);" >
<p id="BainryInfo"></p>
<textarea rows="30" cols="80" id="BainryView" style="width:600px;font-family: Consolas, 'Courier New', Courier, Monaco, monospace;font-size:14px;" readonly>
</textarea>
</div>
</body>
</html>
プログラムの流れ
ファイルを読み込んだら「アドレス」「バイナリデータ」「文字列」を表示するようにしています。毎度、雑ですがコードから内容を読み取ってください :-)
スポンサーリンク
関連記事
公開日:2016年08月03日
記事NO:02113
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











