色相環と12色相環[作成と計算式]
色相環(しきそうかん)は色相の環(わ)です。この色相とはHSL色空間、HSV色空間の「H(hue)」にあたる要素の事です。今回は色彩学の観点からではなく、主にプログラムの観点から色相環、12色相環の作成方法と計算式をご紹介します。
色相環
色相は0度~360度ですので円で表現されます。
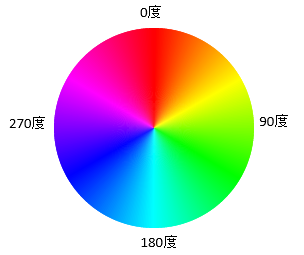
円
色相を円で表現した図です。

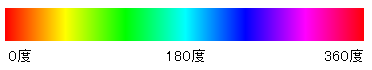
平面
色相を平面で表現した図です。

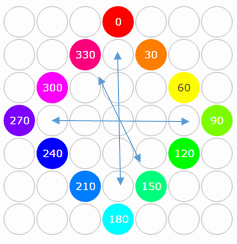
12色相環
色相を30度毎に12分割した図です。HTMLのtableタグで作成しているので環(わ)ではなく、菱形になっています。
| 0 | ||||||
| 330 | 30 | |||||
| 300 | 60 | |||||
| 270 | 90 | |||||
| 240 | 120 | |||||
| 210 | 150 | |||||
| 180 |
次は12色相環のHTMLカラー、RGB、HSL、HSVの値の一覧となります。
| 色相 | RGB | HSL/HSV | HTMLカラー |
|---|---|---|---|
| 0 | rgb(255,0,0) | hsl(0,100,50) hsv(0,100,100) | #ff0000 |
| 30 | rgb(255,127,0) | hsl(30,100,50) hsv(30,100,100) | #ff7f00 |
| 60 | rgb(255,255,0) | hsl(60,100,50) hsv(60,100,100) | #ffff00 |
| 90 | rgb(127,255,0) | hsl(90,100,50) hsv(90,100,100) | #7fff00 |
| 120 | rgb(0,255,0) | hsl(120,100,50) hsv(120,100,100) | #00ff00 |
| 150 | rgb(0,255,127) | hsl(150,100,50) hsv(150,100,100) | #00ff7f |
| 180 | rgb(0,255,255) | hsl(180,100,50) hsv(180,100,100) | #00ffff |
| 210 | rgb(0,127,255) | hsl(210,100,50) hsv(210,100,100) | #007fff |
| 240 | rgb(0,0,255) | hsl(240,100,50) hsv(240,100,100) | #0000ff |
| 270 | rgb(127,0,255) | hsl(270,100,50) hsv(270,100,100) | #7f00ff |
| 300 | rgb(255,0,255) | hsl(300,100,50) hsv(300,100,100) | #ff00ff |
| 330 | rgb(255,0,127) | hsl(330,100,50) hsv(330,100,100) | #ff007f |
| 360 | rgb(255,0,0) | hsl(360,100,50) hsv(360,100,100) | #ff0000 |
補色と反対色
補色(ほしょく)とは色相環で相互に向かい合っている2色の事です。次の図では「0度と180度」「90度と270度」「150度と330度」など反対側にある色同士が補色となります。
これらの2色の補色はお互いの色を鮮明にする際などに使用されます。

また、反対色とは補色とほぼ同意語ですが計算式が若干異なります。
補色の計算式
補色の計算式はRGB値の最大値と最小値を加算して、その値で各RGB値を引いた値となります。
例えば、RGB(255,72,172)という色の場合は、最大値の「255」と最小値の「72」を加算した「327」を使用して各RGBを減算します。
R = 327- 255
G = 327- 72
B = 327- 172
RGB(72,255,155)が補色となります。
R = 327- 255
G = 327- 72
B = 327- 172
RGB(72,255,155)が補色となります。
反対色の計算式
反対色の計算式は各RGBに対して255を引いた値となります。
例えば、RGB(255,128,80)という色の場合は
R = 255 - 255
G = 255 - 128
B = 255 - 80
RGB(0,127,175)が反対色となります。
R = 255 - 255
G = 255 - 128
B = 255 - 80
RGB(0,127,175)が反対色となります。
※補色と反対色はRGBとHSLの変換、RGBとHSVの相互で確認できます。
色相環の作成
色相環をHTML5のcanvasを使用して描画するサンプルプログラムです。このサンプルは円のみですが平面や12色相環もロジック的には同様なやり方で可能です。
<canvas id="MyCanvas">
<script>
window.onload = function() {
var canvas = document.getElementById('MyCanvas');
var ctx = canvas.getContext('2d');
drawColorWheel(canvas,ctx);
};
// 色相環の描画
function drawColorWheel(canvas,ctx) {
var radius = 100; // 半径
canvas.width = radius * 2;
canvas.height = radius * 2;
// 色相環の作成
for (var i = 0; i < 360; i++) {
var rgb = hsl2rgb(i,100,50);
ctx.beginPath();
ctx.moveTo(radius,radius)
// -90はラジアン角がx軸の正方向からはじまる為(時計回り)
ctx.arc(radius, radius, radius, (-90+i)*Math.PI/180, (-90+i+2)*Math.PI/180, false);
ctx.closePath();
ctx.fillStyle = RGB2bgColor(rgb.r,rgb.g,rgb.b);
ctx.fill();
}
}
// RGBから#ffffff形式へ変換する
function RGB2bgColor(r,g,b) {
r = r.toString(16);
if (r.length == 1) r = "0" + r;
g = g.toString(16);
if (g.length == 1) g = "0" + g;
b = b.toString(16);
if (b.length == 1) b = "0" + b;
return '#' + r + g + b;
}
</script>
※hsl2rgb()関数はRGBとHSLの変換をご覧ください。
参考リンク
スポンサーリンク
関連記事
公開日:2016年02月24日
記事NO:01797
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











