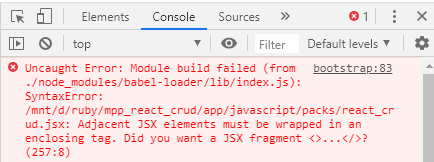
Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? [Reactのエラー]
React初心者が陥るエラーメッセージ。「Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>?」(隣接するJSX要素は、囲むタグでラップする必要があります。JSXフラグメント<> ... </>が必要ですか?)

render()で返却するDOMのトップ階層が1つでない場合に発生します。
NG
<div>abc</div> <div>def</div>
OK
<div> <div>abc</div> <div>def</div> </div>
以上です。
スポンサーリンク
関連記事
| 前の記事: | JavaScriptでC/C++コードを実行してネイティブアプリのように高速にする [WebAssembly] |
| 次の記事: | Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. [Reactのエラー] |
公開日:2020年03月03日
記事NO:02817
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











