Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. [Reactのエラー]
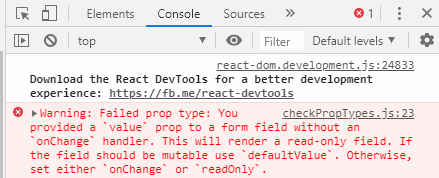
「Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. This will render a read-only field. If the field should be mutable use `defaultValue`. Otherwise, set either `onChange` or `readOnly`.」

(警告:失敗したpropタイプ: onChangeハンドラなしでフォームフィールドにvalueプロパティを提供しました。 これにより、読み取り専用フィールドがレンダリングされます。 フィールドを変更可能にする場合は「defaultValue」を使用します。 それ以外の場合は「onChange」または「readOnly」のいずれかを設定します。)
このエラーの解決方法
inputタグをonChangeのイベントなしで使用するには「defaultValue」を使いなさいという事です。onChange={this.handleChange.bind(this)}で状態を保存すると編集のキャンセルが効かないので「defaultValue」はそれなりに使用頻度はあると思います。
<form onSubmit={this.handleUpdate.bind(this)}>
<input type="text" defaultValue={this.state.name} name="txt_name" />
</form>
そして、そのinputタグの値を取るには次のようにFormDataを利用します。
handleUpdate(event){
const form_data = new FormData(event.target);
const txt_name = form_data.get('txt_name');
}
ただ、IEはFormDataオブジェクトに対応していないので「formdata-polyfill」を使用して下さい。
// インストールのコマンド yarn add formdata-polyfill // Reactのjsxファイルに追加する import 'formdata-polyfill'
スポンサーリンク
関連記事
| 前の記事: | Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? [Reactのエラー] |
| 次の記事: | React・Vue.js・JQueryで同じSPAを作成して比較してみた |
公開日:2020年03月03日
記事NO:02818
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











