React・Vue.js・JQueryで同じSPAを作成して比較してみた
SPAはSingle Page Application(シングルページアプリケーション)です。
1. DEMO
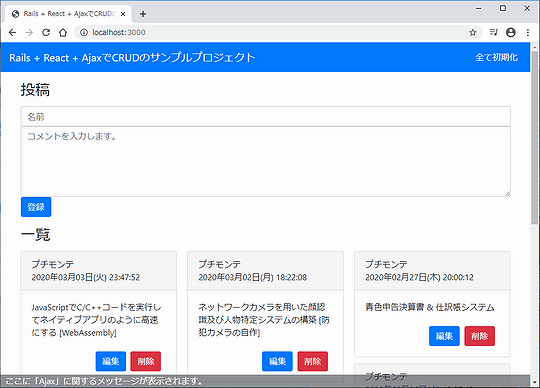
React
https://www.petitmonte.com/rails-demo/react_crud <ソース>

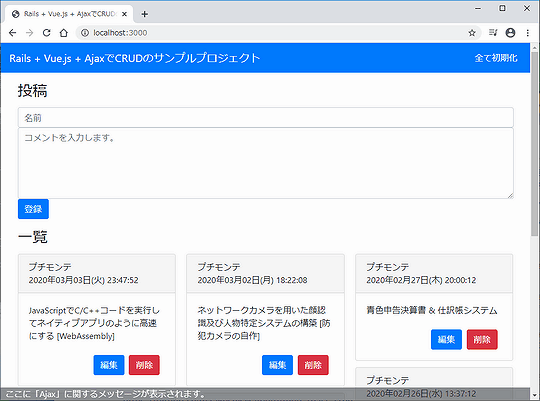
Vue.js
https://www.petitmonte.com/rails-demo/vue_crud <ソース>

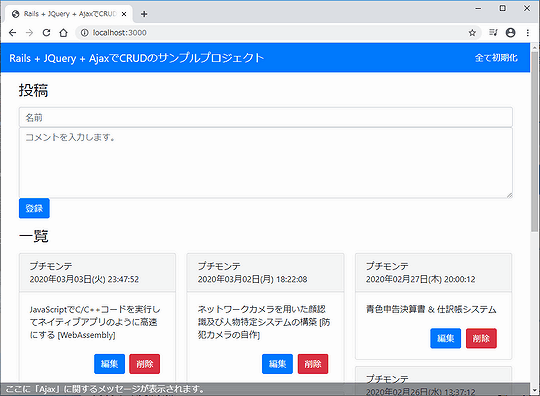
JQuery(+Vanilla JS)
https://www.petitmonte.com/rails-demo/jquery_crud <ソース>

※Vanilla JSは純粋のJavaScriptです。
2. コード量
「生のコード」は記述したコード量です。「圧縮後」は各フレームワーク本体、IE対応ライブラリなどを含む。RailsのWebpackerでコンパイル。
| 生のコード | 圧縮後 | ソース | |
|---|---|---|---|
| React | 10,815バイト | 320KB | react_crud.jsx |
| Vue.js | 8,173バイト | 221KB | vue_crud.js、vue_curd_component.vue |
| JQuery | 9,016バイト | 142KB | jquery_crud.js |
3. 作業日数
熟知していれば、どのフレームワークを使用しても1日以内で作成可能です。
結論
各フレームワーク初心者の私が3つを作成した上での結論です。
Reactは仕様が厳格で開発者向け。プログラムをやってる感じがあるので非常に楽しいです。Vue.jsはPHPに似ていて自由度が高くデザイナー寄りのプログラマ向け。もしくは短期間で開発を行いたい方用です。JQueryやVanilla JSでもSPA開発は可能ですが、サニタイズやコードの記述ミスでバグが発生しやすいので、業務では選択されないと思います。
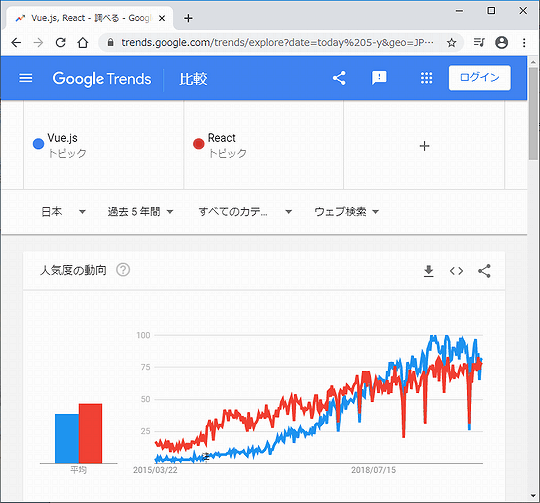
ちなみに、React、Vue.jsの人気度の動向です。拮抗しています。

プログラムはアセンブリ言語からC言語、C++言語などのクラス、オブジェクト指向から、現在はフレームワークの世界へ突入しています。
最近ではプログラミングスクールで3か月、6か月の間、学習してWeb系のフリーランスになるという記事をよく見かけますが、これは「フレームワーク」と「若さ」のおかげでしょう。
そもそも、SESで常駐案件だと「単なる派遣」と変わらない気もしますが。
エンジニア(技術者)ならば、仕事は貰うものじゃなくて、自分で作るものにしたいものです。私も個人事業主なので、その為に日々精進しています。
とはいえ、昨今は商品・役務(サービス)の供給過剰で、作っても売れる時代じゃなくなりました。世界レベルまで技術を追い求めるか、技術レベルは低いがアイデアで勝負するか、この分岐点には経営思想・センスが問われます。
とか、脱線して関係ない事も書いてみました :-)
関連記事
| 前の記事: | Warning: Failed prop type: You provided a `value` prop to a form field without an `onChange` handler. [Reactのエラー] |
| 次の記事: | Vue.js devtoolsをChromeにインストールする [ローカルファイル対応] |
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











