Vue.js devtoolsをChromeにインストールする [ローカルファイル対応]
ローカルファイルはChrome側である設定をしないと、Vue.jsの開発ツールを利用できません。常に「Vue.js not detected」の状態となります。
[設定前]

[設定後]

インストール
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=ja
設定
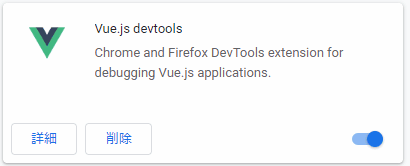
Chromeの右上にあるメニューの「設定」を選択。左メニューの左下にある「拡張機能」を選択する。「Vue.js devtools」の詳細をクリックする。

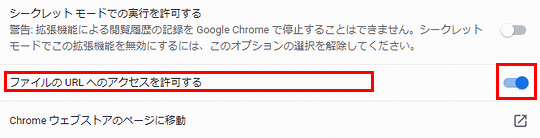
「ファイルのURLへのアクセスを許可する」をオンにすればローカルファイルでもVue.js devtoolsが作動します。

スポンサーリンク
関連記事
| 前の記事: | React・Vue.js・JQueryで同じSPAを作成して比較してみた |
| 次の記事: | Bootstrapのカード型(card-columns、card-group、card-deck、card)だけを使用する [抽出] |
公開日:2020年06月21日
記事NO:02832
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











