アイコンエディタ
WindowsのアイコンやWebサイトで使用されるファビコン(favicon.ico)などの「アイコンファイル」を作成 & 編集する事ができる無料のWebアプリケーションです。
画像ファイルからアイコンを自動で作成するには「ファビコンの作成」「マルチアイコンの作成」をご利用ください。このアイコンエディタと併用すると便利です。
このWebアプリケーションは「HTML5」「JavaScript」のみで動作しますので最新のブラウザがあればどなたでもご利用可能です。
アイコンファイルの各種変換は「あなたのブラウザ」で実行します。ですのでサーバーにファイルをアップロードする事はありませんのでご安心して下さい。
...
マウスカーソルに関しては姉妹アプリの「カーソルエディタ」をご利用ください。
目次
1. 使い方
2. 機能
3. 推奨ブラウザ
4. 動作確認
5. バージョン
6. FAQ
7. その他のWebアプリケーション
8. 運営者のブログ
<よくある質問>
アイコンファイルの保存方法
ファビコン(favicon.ico)の作成方法
1. 使い方
データを残したい場合は必ず「アイコンの作成」でファイルを作成して下さい。
※左上にあるアイコンエディタのバナーをクリックでも可能です。
1.1 新規作成
アイコンを新規作成するには画面左上にある「アイコンの新規作成」でアイコンのサイズと色数を指定して「新規作成」ボタンを押します。
1.2 既存のファイルを読み込む
画面左上にある「アイコンの読み込み」のボタンから行います。
※画面上にアイコンファイルをドロップすることでも読み込めます。
1.3 基本操作
描画

青い枠で囲まれたキャンバスの上でマウスのボタンをクリックすると絵を描画する事ができます。連続して描画する時はマウスのボタンを押しながらマウスを移動します。
アイコンの作成
左メニューの左下にある「アイコンを作成」ボタンでアイコンファイルを作成する事ができます。保存方法がわからない方は「アイコンファイルの保存方法」を確認して下さい。
圧縮オプションには「全て無圧縮」「256x256のみPNG圧縮(標準)」「全てPNG圧縮」の3種類があります。「256x256のみPNG圧縮(標準)」はアイコンファイルのフォーマット(仕様)を作成したマイクロソフトが推奨している作成方法です。
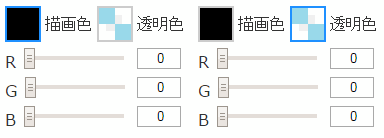
パレット - 描画色/透明色

左上にある「パレット」の「描画色」「透明色」はクリックすることによって上図のように切り替える事ができます。
[描画色]
描画色はキャンバスへ描画する色です。
描画色の色を変更するにはカラーパレットの任意の色を選択します。また、RGBのスライダーでは選択されている色を変更する事が可能です。
[透明色]
透明色はアイコンファイルとして出力されるとその部分が透明となります。
パレット - RGB
RGBのスライダーは描画する色の成分を変更する事ができます。Red(赤)、Green(緑)、Blue(青)は各0-255までを自由に設定可能です。RGB(wikipedeia)
32bitのアイコンではRGBの他に「A」(alpha)が表示されます。このAはアルファチャンネルと呼ばれ不透明度(0-255)を設定できます。0の場合が透明で、128が半透明、255が不透明となります。アルファチャンネル(wikipedeia)
パレット - カラーパレット
アイコンの色数が2色の場合は2色のカラーパレット、16色は16色、256色は256色のカラーパレットを使用できます。24bitの場合は1677万色を使用可能です。
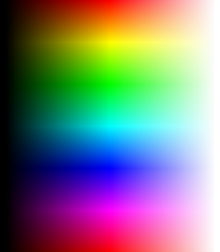
256色カラーパレットは基本16色に加えて12色の色相を元にHLS色空間(wikipedeia)での輝度を分布したパレットになっています。24bitと32bitはHSL色空間の色相と輝度を分布させたものです。
アイコンの管理
複数のアイコンを切り替えたり、並び替え、選択しているアイコンを削除する事ができます。並び替えはアイコンが2枚以上ある場合に使用可能となります。
アイコンの追加
新規のアイコンを追加する事ができます。
ファイルから追加
既存のアイコンを追加する事ができます。
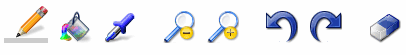
ツールバー

ツールバーはキャンバスに関する操作を行います。左から順に「点を描画、塗りつぶし、色の取得、表示倍率の縮小、表示倍率の拡大、元に戻す、やり直し、クリア」となります。
※色の取得モードの場合でも透明色は取得できません。
※表示倍率は最大3段階となります。サイズが128x128以降は2段階または1段階です。
2. 機能
・ アイコンファイルの作成 & 編集(Web用のファビコンも含む)
・ 複数のアイコンサイズに対応
・ 複数枚のアイコンに対応
・ 無制限のUNDO/REDO機能(元に戻す/やり直し)
・ カーソルファイルの読み込み
・ PNGファイルでの出力
| 対応 | 内容 |
|---|---|
| ファイルの読込 | 全てのサイズ(1x1 ~ 256x256) |
| ファイルの作成 | 主要なサイズに対応 16x16 , 20x20 , 24x24 32x32 , 40x40 , 48x48 64x64 , 96x96 , 128x128 , 256x256 |
| 色数 | 2色 , 16色 , 256色 , 1677万色(24bit) , 1677万色(32bit) ※65535色(16bit)はテストデータが見つかりませんので未対応 |
※読み込み、作成ともに無圧縮、PNG圧縮に対応しています。
3. 推奨ブラウザ
Chrome / FireFoxの最新版
各ブラウザのWebページの表示速度、キャンバスの描画速度は次のようになります。
| ブラウザ | 表示速度 | 描画速度 | 備考 |
|---|---|---|---|
| Chrome | 高速 | 高速 | ファイルの保存が手軽です。 |
| FireFox | 高速 | 高速 | |
| Internet Explorer | 普通 | 低速 | |
| Microsoft Edge | 低速 | 低速 | Webページの表示速度が非常に遅いです。 |
※2016年2月の段階の結果です。Edgeはアップデートで早くなる可能性があります。
4. 動作確認
・ Internet Explorer 11(32bit/64bit)
・ Microsoft Edge(32bit)
・ Chrome / FireFoxの最新版
※タブレット、スマートフォンは未対応です。
※HTML5に対応していればその他のブラウザも動作すると思います。
5. バージョン
v1.00(2016年2月15日版)
6. FAQ
Q1 favicon.ico(ファビコン)を作るにはどうしたらいいですか?
Web用のファビコンを作成するにはアイコンサイズを「16 x 16」、色数は「2色/16色/256色/1677万色(24bit/32bit)」のいずれかにして新規作成をします。あとはキャンバスに絵を描画して左下にある「アイコンを作成」ボタンでアイコンを作成します。
※色数はパレットの関係上、256色が作成しやすいです。
そして、作成されたアイコンファイルの名前を「favicon.ico」に変更すればファビコンの完成です。次にファビコンをWebサーバーにファイル転送します。WebのHTMLには<head></head>内に次のように記述します。
<head>
...
<link rel="shortcut icon" href="http://example.com/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="http://example.com/favicon.ico" type="image/vnd.microsoft.icon">
...
</head>
これが一般的なファビコンの作成から設置の流れとなります。
上級者の方法としては「16 x 16」のサイズ以外にも「32 x 32」と「48 x 48」を含めて合計3種類のマルチアイコンとして作成するとデスクトップなどで表示される際に綺麗になります。
このマルチアイコンは左メニューでアイコンを追加していけば作成可能です。
Q2 機能を追加して欲しいです。
このアイコンエディタは一般ユーザー向けとして開発されています。ペンの種類の追加やHSL色空間、レイヤーなどの機能はProfessional版(無料)で追加予定です。
Q3 作成したアイコンファイルの著作権について
このWebアプリケーションで作成したオリジナルのアイコンファイルは作成した方に著作権が付与されます。オリジナルのアイコン以外は他者の著作等になる場合があります。
Q4 大きいアイコン(256x256など)を編集する時に動作が重くなります。
パソコンのメモリやビデオカード(グラフィックボード)のメモリが少ないと、大きなアイコンを編集すると動作が重くなったり画像が乱れたりする場合があります。
開発する際には2万円ぐらいのスペックが低いパソコンでも動作するように設計していますが、そのような環境の場合は、使用するブラウザをChromeまたはFireFoxに変更すると表示速度が2倍から5倍ぐらい速くなります。
※メモリが少ない方は頻繁にアイコンを作成してパソコンに保存してください。
Q5 32bitのアルファチャンネルがキャンバスに表示されません。
ご使用のブラウザが「Internet Explorer(IE)」または「Microsoft Edge」の場合はキャンバスにアルファチャンネルが表示(適用)されなくRGBの色のみ表示される仕様です。それ以外のブラウザでは正常に表示されます。
「IE/Edge」の場合は、キャンバスに表示されないだけで内部的にはアルファチャンネルを保持していますので32bitアイコンの作成は可能です。また、キャンバスの左下にある画像サイズが小さいプレビュー画像にはアルファチャンネルが表示されます。
※開発段階では「IE/Edge」でも表示可能でしたが、アルファブレンドによる画像処理の速度がとても遅く実用的ではない為にキャンバスへの「表示」を切り捨てました。
Q6 PNGやJPEGファイルからアイコンへ変換したいです。
GIF/PNG/JPEG/BMP/TIFFなどの画像ファイルからアイコンを作成するには「ファビコンの作成」または「マルチアイコンの作成」をご利用ください。
7. その他のWebアプリケーション
プチラボ
https://www.petitmonte.com/labo/
50種類以上の便利なツールを無料で公開しています。(フリーソフト)
8. 運営者のブログ
プチモンテ
https://www.petitmonte.com/