TreeViewコントロールを作成する[jquery.treeview.js]
HTMLとCSS、JavaScriptでTreeViewを作成する方法です。
TreeViewの作成
TreeViewは自力で作成する事は可能ですが、ひと手間かかってしまいますのでオープンソースの「jquery-treeview.js」を使用します。
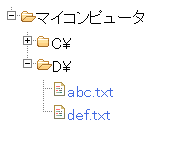
[TreeViewのサンプル]

事前準備
次の2つのライブラリをダウンロードします。jquery-treeview.jsはjQueryのプラグインですのでjQueryも必要です。
jquery-treeview
https://github.com/jzaefferer/jquery-treeview
jQuery (1.2.6)
https://jquery.com
https://developers.google.com/speed/libraries/
※バージョンは"1.2.6"です。
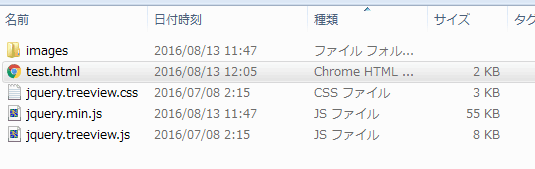
全てダウンロードしたらファイルの構成は次のようにします。

※test.htmlは後述するサンプルコードです。
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="jquery.treeview.css">
<style>
a {
color:#4169e1;
text-decoration:none;
}
a:hover {
color:#6495ed;
text-decoration:underline;
}
</style>
<script src="jquery.min.js"></script>
<script src="jquery.treeview.js"></script>
<script>
window.onload = function (){
$("#TreeView").treeview();
}
</script>
</head>
<body>
<div id ="TreeView_Area">
<ul id="TreeView" class="filetree">
<li><span class="folder">マイコンピュータ</span>
<ul>
<li class="closed"><span class="folder">C¥</span>
<ul>
<li><span class="file"><a href="#">123.txt</a></span></li>
<li><span class="file"><a href="#">456.txt</a></span></li>
</ul>
</li>
<li><span class="folder">D¥</span>
<ul>
<li><span class="file"><a href="#">abc.txt</a></span></li>
<li><span class="file"><a href="#">def.txt</a></span></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
コードを見て頂くとわかるように<ul>と<li>タグを使用してTreeViewを作成しています。TreeViewの種類やフォルダ、フォルダを閉じる、ファイルなどはタグのclassで指定しています。
基本的な操作はこのサンプルだけで十分だと思いますが、より詳しい情報はjquery.treeview.jsのデモ等で確認してくださいね。
スポンサーリンク
関連記事
公開日:2016年08月13日
記事NO:02123
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











