UTF8文字列をUint8Array(バイナリ)に変換する
JavaScriptでUTF8の文字列をUint8Array(バイナリ)に変換します。
変換の流れ
UTF8の文字列をUint8Arrayに変換するには、最初に文字列からBlobオブジェクトを生成します。Blobはそのままでは生データを取得できませんので、FileReaderオブジェクトを使用してBlobを読み取ります。
そのBlobを読み取る際にUint8Arrayに変換するという流れです。
また、FileReaderは非同期で動作しますので、複数の文字列を連続して変換する場合には「入れ子」が多くなりコードが複雑になってしまいます。そこで、同期もどきのPromiseオブジェクトを使用します。
IEではPromiseは未実装ですのでオープンソースのPolyfillライブラリのPromiseを利用します。このPromiseはEdge/Chrome/FirefoxなどのPromiseと全く同じです。
ソースは「native-promise-only」のlibにある「npo.src.js」です。
※既にブラウザでPromiseが定義されていればそちらが使用されます。
ソースは「native-promise-only」のlibにある「npo.src.js」です。
※既にブラウザでPromiseが定義されていればそちらが使用されます。
変換する関数
UTF8の文字列をUint8Arrayに変換する関数を作りました。
・UTF8toBinary()
・UTF8toBinary_Variable()
・UTF8toBinary_Array()
・UTF8toBinary_Variable()
・UTF8toBinary_Array()
順に引数1個版、可変引数版、配列版のとなります。
// UTF8文字列をバイナリに変換
function UTF8toBinary(str) {
return new Promise(function(resolve, reject) {
var file = new Blob([str], {'type':'text/plain'});
var reader = new FileReader();
reader.onload = function (event) {
resolve(new Uint8Array(reader.result));
}
reader.onerror = function (event) {
reject('文字列をUint8Arrayに変換できませんでした。');
}
reader.readAsArrayBuffer(file);
});
}
// UTF8文字列をバイナリに変換(可変引数版)
function UTF8toBinary_Variable() {
var len = arguments.length;
var arg = arguments;
return new Promise(function(resolve, reject) {
var result = new Array();
var index = 1;
UTF8toBinary(arg[0]).then(function(utf8){
result[result.length] = utf8;
for (var i=1; i<len; i++) {
UTF8toBinary(arg[i]).then(function(utf8){
result[result.length] = utf8;
index++;
if (index === len){resolve(result)};
}).catch(function(err){
reject(err);
});
}
if (index === len){resolve(result)};
}).catch(function(err){
reject(err);
});
});
}
// UTF8文字列をバイナリに変換(配列版)
function UTF8toBinary_Array(arr) {
var len = arr.length;
var arg = arr;
return new Promise(function(resolve, reject) {
var result = new Array();
var index = 1;
UTF8toBinary(arg[0]).then(function(utf8){
result[result.length] = utf8;
for (var i=1; i<len; i++) {
UTF8toBinary(arg[i]).then(function(utf8){
result[result.length] = utf8;
index++;
if (index === len){resolve(result)};
}).catch(function(err){
reject(err);
});
}
if (index === len){resolve(result)};
}).catch(function(err){
reject(err);
});
});
}
使い方
UTF8toBinary - 引数1個版
utf8にはUint8Arrayオブジェクトが返されます。
<script src="npo.src.js"></script>
<script> ... 前述の関数 ...</script>
<script>
// 引数1つだけ
UTF8toBinary('あい').then(function(utf8){
console.log(utf8);
}).catch(function(err){
// エラー
alert(err);
});
</script>
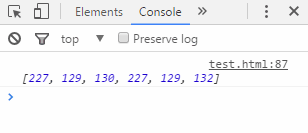
[結果]

UTF8toBinary_Variable - 可変引数版
utf8にはUint8Arrayオブジェクトの配列が返されます。
<script src="npo.src.js"></script>
<script> ... 前述の関数 ...</script>
<script>
// 可変引数版
UTF8toBinary_Variable('あい','かき','さし').then(function(utf8){
console.log(utf8);
}).catch(function(err){
// エラー
alert(err);
});
</script>
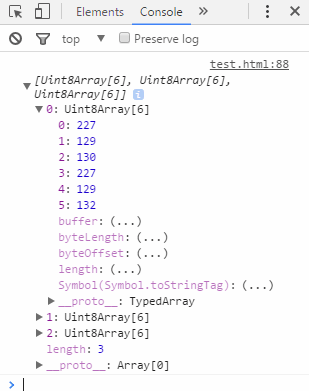
[結果]

UTF8toBinary_Array - 配列版
utf8にはUint8Arrayオブジェクトの配列が返されます。
<script src="npo.src.js"></script>
<script> ... 前述の関数 ...</script>
<script>
// 配列版
var stringlist = new Array();
stringlist[0] = 'あい';
stringlist[1] = 'かき';
stringlist[2] = 'さし';
UTF8toBinary_Array(stringlist).then(function(utf8){
console.log(utf8);
}).catch(function(err){
// エラー
alert(err);
});
</script>
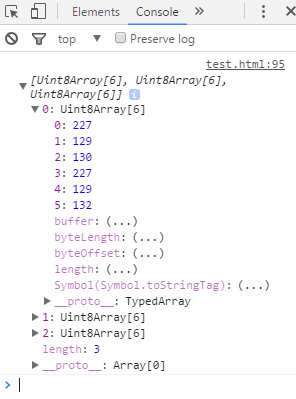
[結果]

単にUTF8でファイルを保存するには「JavaScriptでファイルを作成してダウンロードする」の日本語対応版をご覧ください。
スポンサーリンク
関連記事
| 前の記事: | 文字列をUTF8からShift-JISに変換する際の「円記号/バックスラッシュ」に対応する[encoding.js] |
| 次の記事: | HTMLを画像に変換する「html2canvas.js」の変換速度を高速化する[Base64/リロード対策] |
公開日:2016年06月01日
記事NO:01993
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











