PDF.jsでnullAdobe-Japan1-UCS2/ null90ms-RKSJ-Hのエラーが発生する[解決方法]
PDFファイルをブラウザで表示するオープンソースの「PDF.js」で「nullAdobe-Japan1-UCS2」または「null90ms-RKSJ-H」のエラーが発生してCMAPが正常に取得できない不具合を解決する方法です。
状況
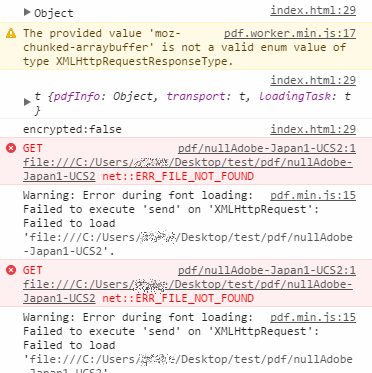
ブラウザでPDF.jsを使用したJavaScriptを実行すると開発者ツールのコンソールに次のようなエラーが発生します。

[Chrome]
GET file:///C:/Users/xxx/Desktop/test/pdf/nullAdobe-Japan1-UCS2 net::ERR_FILE_NOT_FOUND
Warning: Error during font loading: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///C:/Users/xxx/Desktop/test/pdf/nullAdobe-Japan1-UCS2'.
[IE]
Warning: Error during font loading: アクセスが拒否されました。
解決方法
なんていうか、私もそうだったのですが、このエラーはPDF.jsの使い方を知らない初心者の方のみが発生する「最初の試練」的なエラーとなります。
このエラーを回避するには
1. CMAPファイルをコピーする
2. CMAP関連のプロパティを正しく設定する
2. CMAP関連のプロパティを正しく設定する
以上で解決できます。
1. CMAPファイルをコピーする
pdf.jsファイルがあるフォルダに「cmap」フォルダを作成します。
次にpdf.jsのZIPを展開して生成された「pdfjs-1.4.20-dist\web\cmaps」の中にある「*.bcmap」ファイルを全て「cmap」フォルダにコピーします。
2. CMAP関連のプロパティを正しく設定する
cMapUrlとcMapPackedの設定を行います。
PDFJS.cMapUrl = './cmap/';
PDFJS.cMapPacked = true;
PDFJS.cMapPacked = true;
cMapUrlにはURLやパスを指定します。
cMapPackedにはCMAPが圧縮されている場合(*.bcmap)は「true」を未圧縮(*.cmap)の場合は「false」を指定します。
以上となります。パスに関しては環境に合わせて変更して下さいね。
リンク
スポンサーリンク
関連記事
| 前の記事: | Web Workerを使用してプログレスバーをマルチスレッドで動かす[HTML5] |
| 次の記事: | JavaScriptの品質チェックと厳格なコーディングには「JSLint」と「use strict」を使う[ECMAScript5以降] |
公開日:2016年05月23日
記事NO:01973
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











