Vanilla JS(ピュアのJavaScript)でハンバーガーメニューを作る
jQueryを使用せずに、Vanilla JS(ピュアのJavaScript)でハンバーガーメニューを作ります。パソコン、スマホ、タブレット対応です。

ちなみに最新の圧縮版のjQuery3.5.1(jquery-3.5.1.min.js)は87.3 KBもファイルサイズがあります。今回の生のJavaScriptで再現するとHTML/CSSも含めて5.38 KBで済みます。
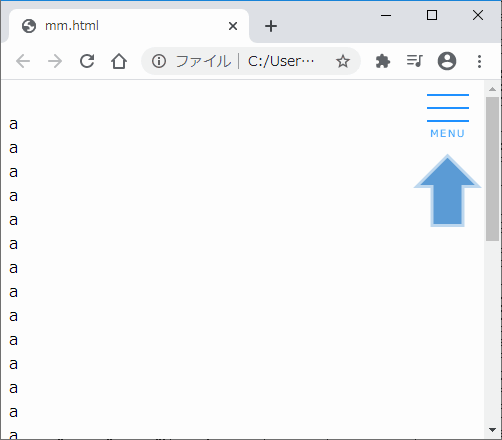
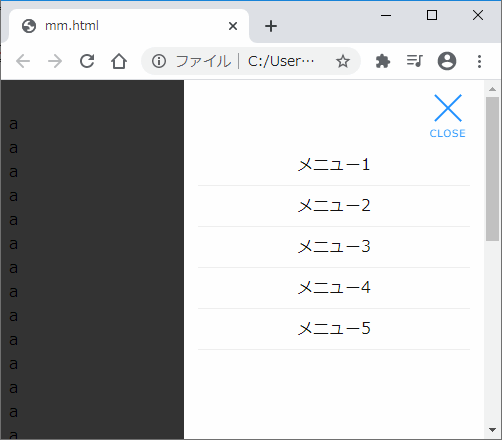
実行画面

ソースコード
HTML、CSS、JSを1つのファイルにまとめています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1" />
</head>
<body>
<style>
/*
参考元
https://tech-dig.jp/hamburger-global-nav/
*/
.dig_global-nav {
position: fixed;
right: -320px; /* これで隠れる */
top: 0;
width: 300px; /* スマホに収まるくらい */
height: 100vh;
padding-top: 65px;
background-color: #fff;
transition: all .6s;
z-index: 200;
overflow-y: auto; /* メニューが多くなったらスクロールできるように */
}
.dig_global-nav_list {
margin: 0;
padding: 0;
list-style: none;
}
.dig_global-nav_item {
text-align: center;
padding: 0 14px;
}
.dig_global-nav_item a {
display: block;
padding: 8px 0;
border-bottom: 1px solid #eee;
text-decoration: none;
color: #111;
}
.dig_global-nav_item a:hover {
background-color: #eee;
}
.dig_black-bg {
position: fixed;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
z-index: 100;
background-color: #000;
opacity: 0;
visibility: hidden;
transition: all .6s;
cursor: pointer;
}
/* 表示された時用のCSS */
.dig_nav-open .dig_global-nav {
right: 0;
}
.dig_nav-open .dig_black-bg {
opacity: .8;
visibility: visible;
}
/*
参考元
https://zarigani-design-office.com/hamburger/
===============
This hamburger button was generated by Zarigani Design Office Hamburger Button Generator.
Zarigani Design Office's Hamburger Button
Copyright: 2019 Zarigani Design Office
URL: https://zarigani-design-office.com/hamburger/
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
================
*/
/*+++ Reset +++*/
.zdo_drawer_button * {
margin: 0;
padding: 0;
outline: none;
border: none;
font: inherit;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
-webkit-appearance: none;
-moz-appearance: none;arance: none;
text-align: left;
text-decoration: none;
list-style: none
}
.zdo_drawer_button {
display: block;
padding: 0;
width: 42px;
height: 26px;
position:fixed;
right: 15px;
top: 15px;
background: none;
border: none;
text-align: center;
letter-spacing: 0.1em;
cursor: pointer;
outline: none;
z-index: 300;
}
.zdo_drawer_button .zdo_drawer_bar {
display: block;
width: 42px;
height: 2px;
transition: all 0.2s;
transform-origin: 0% 0%;
transform: translateY(-50%);
position: absolute;
left: 0;
}
.zdo_drawer_button .zdo_drawer_bar1 {
top: 0;
}
.zdo_drawer_button .zdo_drawer_bar2 {
top: 50%;
}
.zdo_drawer_button .zdo_drawer_bar3 {
top: 100%;
}
.zdo_drawer_button.active .zdo_drawer_bar {
width: 36.77px;
left: 8px
}
.zdo_drawer_button.active .zdo_drawer_bar1 {
transform: rotate(0.7853981633974483rad) translateY(-50%);
top: 0px
}
.zdo_drawer_button.active .zdo_drawer_bar2 {
opacity: 0;
}
.zdo_drawer_button.active .zdo_drawer_bar3 {
transform: rotate(-0.7853981633974483rad) translateY(-50%);
top: calc(100% - 0px)
}
.zdo_drawer_button.active .zdo_drawer_menu_text {
display: none;
}
.zdo_drawer_button.active .zdo_drawer_close {
display: block;
}
.zdo_drawer_text {
width: 100%;
position: absolute;
bottom: -20px;
left: 0;
text-align: center;
font-size: 10px;
user-select: none;
}
.zdo_drawer_close {
letter-spacing: 0.08em;
display: none;
}
/*+++ Default Button Color +++*/
.zdo_drawer_button {
color: #1e90ff;
}
.zdo_drawer_button .zdo_drawer_bar {
background-color: #1e90ff;
}
</style>
<!-- リスト -->
<nav class="dig_global-nav">
<ul class="dig_global-nav_list">
<li class="dig_global-nav_item"><a href="">メニュー1</a></li>
<li class="dig_global-nav_item"><a href="">メニュー2</a></li>
<li class="dig_global-nav_item"><a href="">メニュー3</a></li>
<li class="dig_global-nav_item"><a href="">メニュー4</a></li>
<li class="dig_global-nav_item"><a href="">メニュー5</a></li>
</ul>
</nav>
<!-- ハンバーガーボタン -->
<div class="zdo_drawer_button" id="js-hamburger">
<span class="zdo_drawer_bar zdo_drawer_bar1"></span>
<span class="zdo_drawer_bar zdo_drawer_bar2"></span>
<span class="zdo_drawer_bar zdo_drawer_bar3"></span>
<span class="zdo_drawer_menu_text zdo_drawer_text">MENU</span>
<span class="zdo_drawer_close zdo_drawer_text">CLOSE</span>
</div>
<!-- 黒背景(半透明) -->
<div class="dig_black-bg" id="js-hamburger-black-bg"></div>
<script>
var body = document.body;
var hamburger = document.getElementById('js-hamburger');
var blackBg = document.getElementById('js-hamburger-black-bg');
hamburger.addEventListener('click', function() {
hamburger.classList.toggle('active');
body.classList.toggle('dig_nav-open');
});
blackBg.addEventListener('click', function() {
hamburger.classList.remove('active');
body.classList.remove('dig_nav-open');
});
</script>
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
<br>
a
</html>
ソースコードはTech.Dig;さんの【ハンバーガーメニュー&トグルニュー】クリックすると表示されるグローバルナビの実装方法にザリガニデザインオフィスさんのハンバーガーボタンジェネレーターで作成したハンバーガーボタンを組み合わせています。
コードは若干、変更しています。CSSは用途に合わせて調整して下さい。
スポンサーリンク
関連記事
| 前の記事: | Bootstrapのカード型(card-columns、card-group、card-deck、card)だけを使用する [抽出] |
| 次の記事: | 指定日付以降に更新されているファイルの一覧を取得する [ブラウザ版] |
公開日:2020年08月27日
記事NO:02839
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











