Google Chartsの使い方とまとめ(日本語)
Google Chartsとは円グラフや棒グラフ、折れ線グラフなど多種多様なグラフをJavascriptで表示する無料ライブラリです。ここでは利用頻度の高いグラフの使い方をまとめてご紹介します。公式サイトは英語のみで解説されていますので日本語で説明したいと思います。但し、そのまま翻訳した日本語訳ではありません。
利用頻度の高いグラフを画像でご紹介(目次)
グラフをクリックするとそのグラフの解説ページに飛びます。











利用頻度の高いグラフをリンクでご紹介(目次)
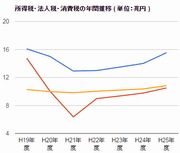
・折れ線グラフを作成する
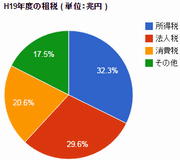
・円グラフを作成する
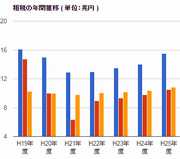
・棒グラフを作成する
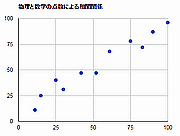
・散布図を作成する
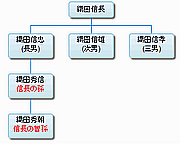
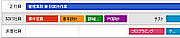
・組織図を作成する
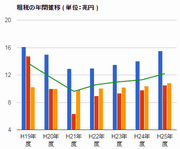
・複合グラフを作成する
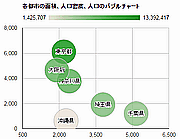
・バブルチャートを作成する
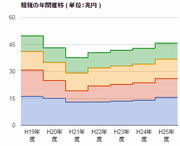
・面グラフを作成する
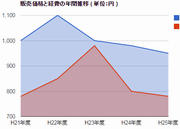
・段付面グラフを作成する
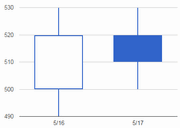
・ローソク足チャートを作成する
・タイムラインを作成する
知っておくべき内容
ライブラリのロード方法
ライブラリのロード方法は自動、手動の2種類あります。このブログで紹介している方法は手動です。自動でロードする場合は次のようにします。
<script type="text/javascript" src='https://www.google.com/jsapi?autoload={"modules":[{"name":"visualization","version":"1"}]}'></script>
グラフのオプション
グラフのオプションで最低限必要な「凡例」と「XY軸のタイトル」のオプションをご紹介します。グラフのオプションとは各サンプルの次の箇所です。次の箇所にオプションをJavascriptの文法に従って追加します。
var options = {
title: 'タイトル'
}
[凡例]
legend: { position: 'right' } // 凡例を右へ配置(デフォルト:省略可)
legend: { position: 'bottom'} // 凡例を下へ配置
legend: { position: 'left' } // 凡例を左へ配置
legend: { position: 'top' } // 凡例を上へ配置
legend: { position: 'in' } // 凡例をグラフの中へ配置
legend: { position: 'none' } // 凡例は表示しない
[XY軸のタイトル]
hAxis: {title: 'X軸のタイトル'} // X軸(水平)のタイトル(説明)
vAxis: {title: 'Y軸のタイトル'} // Y軸(垂直)のタイトル(説明)
その他、グラフの詳細は公式サイトをご覧ください。
公式リンク
Google Charts (英語)
その他
今後、利用状況に応じて「Google Charts」は廃止される可能性がありますので「Chart.js」などのオープンソースのチャートツールを使用する方法もあります。
スポンサーリンク
関連記事
公開日:2015年04月01日 最終更新日:2016年10月05日
記事NO:00627
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











