ページを遷移させないでHTML5のValidation機能を使う[submit未使用?]
HTML5のValidation機能はinputタグのtypeに「submit」を指定することで使用できます。ただ、このままですと画面を遷移することになります。今回は画面遷移をしないでValidation機能を使用する方法をご紹介します。
Validation(バリデーション)
Validationを使用するにはformタグ内にあるinputタグのtype属性に数値の入力欄(type="number")、電話番号の入力欄(type="tel")、メールアドレスの入力欄(type="email")などを指定したフォーム部品(input)を配置します。
そして、「submit」の送信ボタンを押すとブラウザが自動的に入力チェックを行ってくれるHTML5の新機能です。
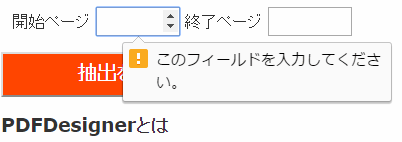
[Chrome]

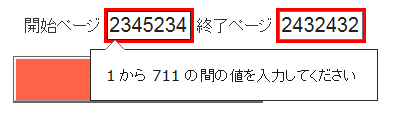
[IE11]

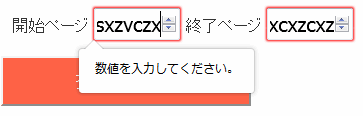
[Firefox]

Validation機能はinputタグのtype属性に「submit」を指定する事で使用できます。typeに「button」を指定しても発動されませんので注意してください。
ページを遷移させない
submitを使用するとデータが送信されて画面遷移が発生します。その画面遷移を回避しようとして昔からの技術で次のようにやってもだめなんです@@;
<input type="submit" onclick="return false;">
これだと、ブラウザが入力チェックする前に送信がキャンセルされてしまいます。
どうすれば良いかと言いますと、ブラウザのValidationとは別にJavaScriptでエラーチェックを行います。そしてエラーの場合だけ「return true;」にして、それ以外は「return false;」にすると画面遷移をしないでValidationを表示する事が出来ます。
<form>
<input type="number" id="begin" min="1" max="100" required>
<input type="submit" onclick="return run();">
</form>
<script>
function run(){
var begin = document.getElementById("begin").value;
// エラーチェック
if (begin == ""){
return true;
}
if (!begin.match(/[0-9]+/)){
return true;
}
begin = parseInt(begin,10);
if (!(begin >=1 && begin <=100)){
return true;
}
// submitの送信をキャンセル
return false;
}
</script>
このように送信ボタンで画面遷移をしたくない場合で、かつHTML5のValidationのエラーを表示させたい場合は、エラーチェックをする必要があります。
また、エラーチェックはobject.checkValidity()でも可能です。
// エラーチェック
if (!document.getElementById("begin").checkValidity){
return true;
}
雑記
私はこのような事をしたかったのでネットで色々と検索したのですが、全くヒットしなかったです。何故かJavascirptのsetCustomValidity()やcheckValidity()、validationMessageなども試したりして1時間ぐらいはまってしまいましたので、記事にしました^^;
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











