[Google Charts]組織図を作成する
Google Chartsで組織図を作成するサンプルです。組織図は名の通り、組織の構成を図として表示するものです。サンプルでは一風変わって家系図として使用しています。
サンプル
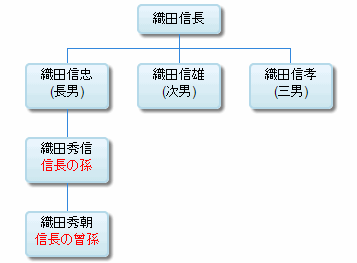
組織図のサンプルです。※ブログのCSSとの関係上、画像になってます。

サンプルコード
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// ライブラリのロード
// name:visualization(可視化),version:バージョン(1),packages:パッケージ(orgchart)
google.load('visualization', '1', {'packages':['orgchart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
// グラフの描画
function drawChart() {
// メソッドからデータの生成
var data = new google.visualization.DataTable();
data.addColumn('string', '名前');
data.addColumn('string', '親');
data.addColumn('string', 'ツールチップ');
data.addRows([
['織田信長', '', ''],
[{v:'織田信忠', f:'織田信忠<div>(長男)<div>'}, '織田信長', '織田信長の長男'],
[{v:'織田信雄', f:'織田信雄<div>(次男)<div>'}, '織田信長', '織田信長の次男'],
[{v:'織田信孝', f:'織田信孝<div>(三男)<div>'}, '織田信長', '織田信長の三男'],
[{v:'織田秀信', f:'織田秀信<div style="color:red;">信長の孫<div>'}, '織田信忠', '織田信長の孫'],
[{v:'織田秀朝', f:'織田秀朝<div style="color:red;">信長の曾孫<div>'}, '織田秀信', '織田信長の曾孫']
]);
// オプションの設定
var options = {
allowHtml: true // HTMLを許可する
};
// 指定されたIDの要素に組織図を作成
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
// グラフの描画
chart.draw(data, options);
}
</script>
</head>
<body>
<!-- グラフの描画エリア -->
<div id="chart_div" style="width: 100%; height: 350px"></div>
</body>
</html>
サンプルの解説(Javascript)
1. google.load()でライブラリをロードします。
2. google.setOnLoadCallback(drawChart)でコールバックを設定します。
3. コールバック先のdrawChart()でグラフを描画します。
<データの生成>
サンプルの書式を参考に改変すれば、データを増減できます。データを生成する方法はarrayToDataTable()とDataTable()の2種類あります。共に見出し部分は「'(シングルクォーテーション)」または「"(ダブルクォーテーション)」で括る必要があります。
サンプルの解説(HTML)
Javascript側で指定した「id=chart_div」の要素を使用して
<div id="chart_div" style="width: 100%; height: 350px"></div>
でグラフの描画エリアを指定します。widthやheightなどは自由に変更できます。
グラフ関連記事の目次
出典
ここで公開されているサンプルはGoogle Charts(英語)で公開されているコードにコメントなどを付加してます。
スポンサーリンク
関連記事
公開日:2015年04月01日
記事NO:00618
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











