JavaScriptの品質チェックと厳格なコーディングには「JSLint」と「use strict」を使う[ECMAScript5以降]
JavaScriptの「品質チェック」「厳格なコーディング」を確認する方法です。
品質チェック - JSLint
JavaScriptのコードの品質チェックには「JSLint」というWebアプリを使用します。操作方法はチェックしたいコードをテキストボックスにコピペしてボタンを押すだけです。
品質チェックを試すには、私のはじめてのJavaScriptライブラリの粗雑なコードでやってみるといいです。(2003年のDelphiコードからJavaScriptに移植)
pdf-designer.js (192k)
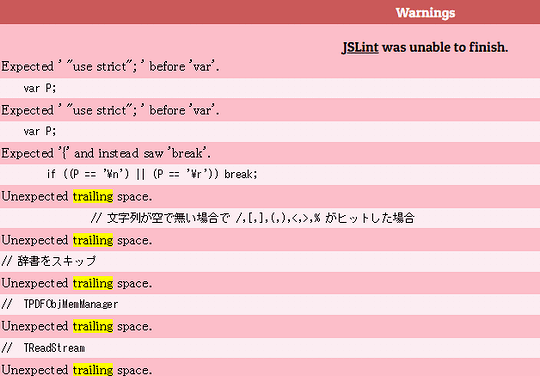
実行例

Warningsの警告で「JSLint was unable to finish.」(JSLintは終了することができませんでした。)という事になりました。特に多いのは「Unexpected trailing space.」(予期しない末尾のスペース。)ですね。
JSLintに関してはチェックが厳しすぎるので使用している方は少ないかも知れません。この記事のメインは次の厳格なコーディングの章です。
厳格なコーディング - use strict
厳格なコーディングは「ソースコードの先頭」または「関数毎」に
の行を追加します。
[ソースの先頭]
"use strict";
function hoge() {
...
}
[関数]
function hoge() {
"use strict";
...
}
「ソースの先頭」に記述すると以下のソースは厳格なコーディングでコードをチェックされます。「関数」に記述した場合はその関数内のみで厳格なコーディングでコードをチェックされます。
この「use strict」を宣言するとJavaScriptは「strictモード」(厳格モード)となります。宣言していない場合は「非strictモード」です。この「strictモード」は「ECMAScript 5」以降で使用することが可能です。※ECMAScriptは後述。
strictモードでは、次のような場合に各ブラウザのF12開発者ツールのコンソールにエラーが表示されスクリプトの実行が停止されます。
| varで宣言されていない変数を使用する |
| 読み取り専用のプロパティに値を書き込む |
| プロパティ名を重複させる |
| 関数の引数名を重複させる |
| 予約済みのキーワードを変数、関数名などに使用する |
| など |
と、このようにブラウザでエラーチェックをしてくれるようになります。大きな点はこれぐらいですが、詳細は後半のリンク先で確認して下さい。
使い方としてはJavaScriptのライブラリなどの開発中にはstrictモードで作成して、公開する際には非strictモードにすると良いかも知れませんね。
ECMAScript
ECMAScript(エクマスクリプト)はJavaScriptの標準規格です。「ECMAScript 5」は2009年12月に公開されて、IE10、IE11、Edge、Chrome、FireFox、Safari6などのモダンブラウザで使用できます。
最新版は2015年6月17日に公開された「ECMAScript 6」です。この「ECMAScript 6」は実際に使用され始めるのは2,3年後になると思います。
※モダンブラウザは現代的なブラウザ。レガシーブラウザはIE8以下の過去の遺物のブラウザの事です。
HTML文法チェッカー
HTMLの文法チェッカーは「Crescent Eve」を使用すると良いと思います。
リンク
Strict モード (FireFoxのMDN)
厳格モード (Microsoft)
関連記事
| 前の記事: | PDF.jsでnullAdobe-Japan1-UCS2/ null90ms-RKSJ-Hのエラーが発生する[解決方法] |
| 次の記事: | Promiseを使用して複数のファイルを連続して読み込む[IE対応版] |
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











