画像サイズの自動設定(ワンクリックで変更)【Stable Diffusion Web UI】
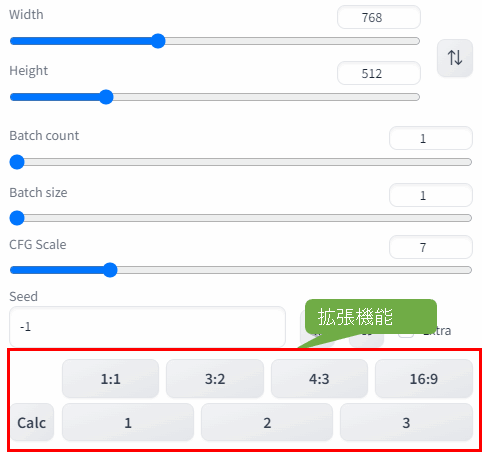
画像サイズを変更する際には拡張機能である「Aspect Ratio selector」を導入するとワンクリックでサイズを「1:1(512x512)」「3:2(768x512)「4:3(683x512)]」「16:9(910x512)」や「1(512x512)」「2(768x512)」「3(403x716)」のように変更可能です。

例えば768x512の場合は768がWidth(幅/横幅)で512がHeight(高さ/縦幅)となります。このAspect Ratio selectorではHeightを基準にして1:1、3:2、4:3、16:9などに自動で設定してくれます。
※Heightに500を入力した後に「3:2」ボタンを押すと750x500となる。
「1」ボタンは512x512、「2」は768x512、「3」は403x716と固定値になっています。これらのWidth/Heightの数値を逆転(反対)したい場合は標準機能の「↑↓」ボタンを押すと変更できます。
Aspect Ratio selectorのインストール
<事前準備:Stable Diffusion Web UI(AUTOMATIC1111)を起動する。>
1. [Extensions](タブ)の[Available](一段下の左から2番目のタブ)を選択後、「Load From:」ボタンを押します。
2. 「Seach」で「Aspect Ratio selector」を検索する。
3. 「Aspect Ratio selector UI related」を「install」ボタンでインストールします。
※Aspect Ratio selector plusではないのでご注意ください。
これで[Installed]タブに「sd-webui-ar」が追加されていればOKです。最後に「Apply and restart UI」でWeb UIを再起動します。
公式サイト(拡張機能)
独自のアスペクト比(縦横比)はファイルで定義可能です。もっと使いこなしたい方は公式をご参照ください。英語ですがChromeならば右クリックで「日本語に翻訳」で読めます。※電卓機能(Calc)の解説もあります。
https://github.com/alemelis/sd-webui-ar
関連記事
| 前の記事: | Stable Diffusion XL(SDXL)をインストールする【Stable Diffusion Web UI】 |
| 次の記事: | 高画質の美少女、動物、風景を作成する【Stable Diffusion Web UI】 |
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











