Django + Vue CLI(Vue.js + Axios)でCRUDのサンプルプロジェクト (学習用)
DjangoとVue CLIを用いてVue.jsとAxiosを使用したCRUDのサンプルプロジェクトです。オープンソースでライセンスは「The Unlicense」(著作権放棄に非常に近いライセンス)ですので、ご自由にお使い頂けます。

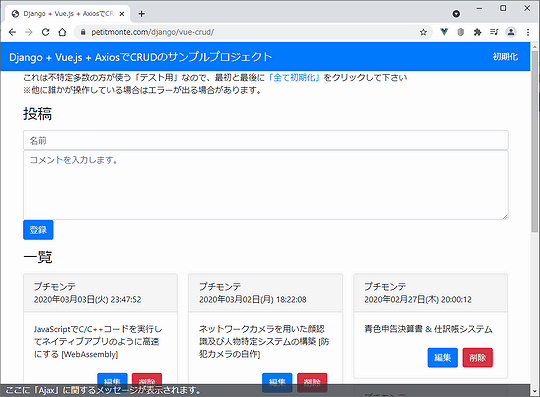
1. デモ
https://www.petitmonte.com/ai/vue-crud/
2. ソースコード
https://github.com/TakeshiOkamoto/mpp_vue_crud_dj
3. インストール方法
3.1 Djangoのインストール
Django 3.2系です。
python -m pip install Django==3.2.*
※最新の3.2系は2021年4月公開予定です。
※次のコマンドで公開前の開発版(ベータ版など) をインストール可能です。
pip install --pre django
3-2. settings.py
< データベース >
DATABASES = {
'default': {
# ココのデータベース設定を行う
'NAME': 'データベース名',
'USER': 'ユーザー名',
'PASSWORD': 'パスワード',
}
}
}
< SECRET_KEY >
本稼働する際はSECRET_KEYを再生成して下さい。
cd プロジェクトディレクトリ python manage.py shell
シェルが起動したら次のコードを実行します。
from django.core.management.utils import get_random_secret_key get_random_secret_key() exit()
表示された50文字の値をSECRET_KEYに設定します。
3-3. マイグレーション
cd プロジェクトディレクトリ python manage.py migrate
3-4. 実行する
python manage.py runserver
4. Vue CLIとVue.jsについて
vue/srcにあるものが今回の「Vue.js」の単一ファイルコンポーネントのソースコードです。AjaxによるCRUDですのでCSRFトークン(X-CSRFToken)やGET/POST/PUT/DELETEに対応しています。
Vue CLIの使い方はVue CLIのインストールと使い方をご覧ください。
vue/package.jsonの「dependencies」(依存関係)を見て頂くとわかると思いますが、次の便利なパッケージを追加しています。
npm install axios npm install date-fns npm install formdata-polyfill // IE11用
Vue CLIでは「vue」(Vue.js)と同時に「core-js」のパッケージも自動的に追加されるので、IE11にも対応しています。
スポンサーリンク
関連記事
公開日:2021年03月25日 最終更新日:2021年04月04日
記事NO:02894
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











