Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. のエラー回避方法
ChromeでHTML5のcanvasで遊んでいると「Uncaught SecurityError」というエラーが発生する場合があります。そのエラーの回避方法をご紹介します。
エラー内容
Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.

エラーを発生させる
このエラーを発生させる為に、次のようなコードを記述します。
<!DOCTYPE html>
<html>
<body>
<canvas id="MyCanvas"></canvas>
<img id="img_test" src="test.gif" style="display:none;">
<script>
// キャンバスの取得
var canvas = document.getElementById("MyCanvas");
if (canvas.getContext) {
// コンテキストの取得
var ctx = canvas.getContext("2d");
// イメージの取得
var image = document.getElementById("img_test");
// イメージが読み込まれた
image.addEventListener("load", function () {
canvas.width = image.width;
canvas.height = image.height;
// キャンバスに画像を描画
ctx.drawImage(image,0,0);
// キャンバスのイメージデータを取得
var imagedata = ctx.getImageData(0, 0, image.width, image.height);
},false);
}
</script>
</body>
</html>
test.gifは適宜、用意してくださいね。
このコードを実行すると27行目でエラーが発生します。
エラーの意味
このエラーはローカルでcontext.getImageData()を実行した為に発生するものです。Chrome以外のFireFox、IE、Edgeでは発生しませんのでChrome特有のエラーとなります。
その他のセキュリティエラーとしてはWorkerオブジェクトなどが挙げられます。
エラーの回避方法
HTMLまたはJavascriptのファイルをWebサーバーにアップロードして実行するとエラーは発生しません。
ローカル環境でこのエラーを回避するにはChromeを起動するショートカットファイルの設定を変更します。
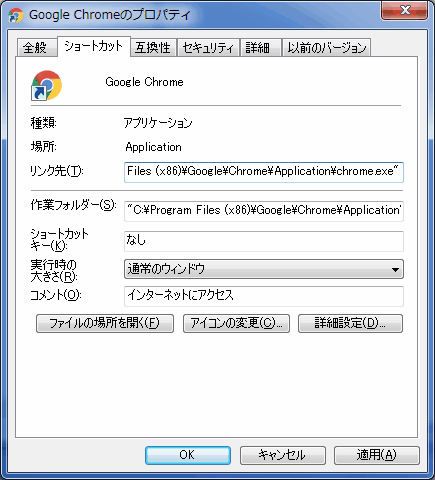
ショートカットファイルを右クリックして「プロパティ」を開きます。

次に「ショートカット」タブの中にある「リンク先」の後方に
を追加してOKボタンを押します。

空白は「半角1つ」です。
そして、chromeを閉じてから設定したショートカットから再起動します。
これでローカルでもセキュリティエラーは発生しなくなります。
以上となります。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











