オリジナルのログイン機能をつくる [Laravel]

オープンソースの「掲示板システム」のログイン機能を抜粋しています。
そのままダウンロードした方が早いかもです。
https://github.com/TakeshiOkamoto/mpp_bbs_la
オリジナルの「ログイン機能の構築」の流れを知りたい方は下記をお読みください。Laravelのログイン機能はミドルウェアの使い方が要です。
1. 初期設定
まず、Laravel標準のログイン機能を削除します。
ログイン系機能を削除する
2. マイグレーション
php artisan make:migration create_users_table
database\migrations\xxx_create_users_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('users');
}
}
3. モデル
app\User.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
protected $guarded = array('id');
}
4. コントローラー
app\Http\Controllers\LoginController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
// 追加分
use App\User;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Hash;
class LoginController extends Controller
{
public function login(Request $request)
{
$user = User::where('email', $request->email)->get();
if (count($user) === 0){
return view('login', ['login_error' => '1']);
}
// 一致
if (Hash::check($request->password, $user[0]->password)) {
// セッション
session(['name' => $user[0]->name]);
session(['email' => $user[0]->email]);
// フラッシュ
session()->flash('flash_flg', 1);
session()->flash('flash_msg', 'ログインしました。');
return redirect(url('/'));
// 不一致
}else{
return view('login', ['login_error' => '1']);
}
}
public function logout(Request $request)
{
session()->forget('name');
session()->forget('email');
return redirect(url('/'));
}
}
5. ビュー
resources\views\login.blade.php
@extends('layouts.app')
@section('title', 'ログイン')
@section('content')
<p></p>
<h1>ログイン</h1>
<p></p>
{{-- エラーメッセージ --}}
@if (isset($login_error))
<div id="error_explanation" class="text-danger">
<ul>
<li>メールアドレスまたはパスワードが一致しません。</li>
</ul>
</div>
@endif
<p></p>
{{-- フォーム --}}
<form action="{{ url('admin_login') }}" method="post">
@csrf
<div class="form-group">
<label for="user_email">{{ trans('validation.attributes.email') }}</label>
<input type="text" class="form-control" id="user_email" name="email">
</div>
<div class="form-group">
<label for="user_password">{{ trans('validation.attributes.password') }}</label>
<input type="password" class="form-control" id="user_password" name="password">
</div>
<input type="submit" value="ログインする" class="btn btn-primary">
</form>
<p><br></p>
@endsection
6. ミドルウェア
LoginMiddleware.phpを生成する。
php artisan make:middleware LoginMiddleware
app\Http\Middleware\LoginMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class LoginMiddleware
{
public function handle($request, Closure $next)
{
// 未ログイン
if(!session()->has('name')){
return redirect(url('/'));
}
return $next($request);
}
}
app\Http\Kernel.php
次の1行を$routeMiddlewareの最後に追加する。※ミドルウェアを有効化
protected $routeMiddleware = [ 'login' =>\App\Http\Middleware\LoginMiddleware::class, ]
7. ルーティング
routes\web.php
ミドルウェアの「->middleware('login')」でログインの有無を確認して、未ログインの場合はログインページに飛ばします。
<?php
// トップ
Route::get('/', 'RootController@index');
// 質問
Route::get('questions', 'QuestionController@index');
Route::get('questions/create', 'QuestionController@create');
Route::post('questions', 'QuestionController@store');
Route::delete('questions/{question}', 'QuestionController@destroy')->middleware('login');
// 回答
Route::get('answers', 'AnswerController@index');
Route::post('answers', 'AnswerController@store');
Route::get('answers/{answer}/edit', 'AnswerController@edit')->middleware('login');
Route::put('answers/{answer}', 'AnswerController@update')->middleware('login');
Route::delete('answers/{answer}', 'AnswerController@destroy')->middleware('login');
// アクセス解析
Route::get('/accesses', 'AccesseController@index')->middleware('login');
// カテゴリ
Route::resource('lang_types', 'LangTypeController')->middleware('login');
// ログイン
Route::get('/admin_login', function () {
return view('login');
});
Route::POST('/admin_login', 'LoginController@login');
Route::get('/admin_logout', 'LoginController@logout')->middleware('login');
8.管理者アカウントの作成
php artisan tinker
$param = ['name' => 'ユーザー名',
'email' => 'admin@example.com',
'password' => Hash::make('12345678')
];
DB::table('users')->insert($param);
exit;
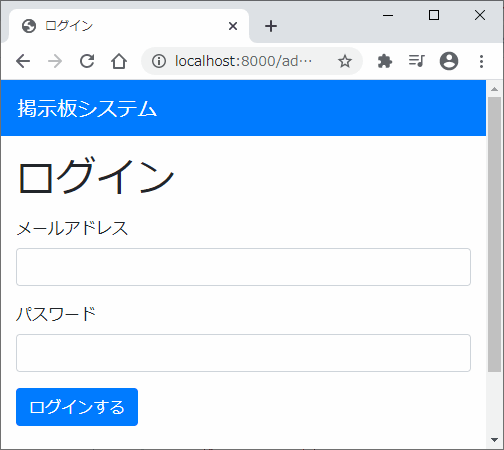
9. 実行する
php artisan serve
ログイン
http://localhost:8000/admin_login
最後に
ログイン画面はそのままだとセキュリティ的に弱いので本稼働させる場合は、BOT対策でGoogle reCAPTCHA認証を利用するなどを参考にして下さい。
IP制限など、その他にもセキュリティ強化していくと良いです。
スポンサーリンク
関連記事
公開日:2020年11月18日
記事NO:02858
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











