Vue.jsの使い方と各種初期設定 [Laravel]
目次
1. プロジェクトの生成
2. laravel/uiのインストール
3. Vue.jsのインストール
4. package.jsonと各ファイル
5. 各パッケージのインストール
6. ビュー(ブレードファイル)の修正
7. CSS/JavaScriptのビルド
8. 実行する
---
9. Bootstrapのデザインをデフォルトにする
10. jQuery/Popper.js/Lodashのパッケージを削除する
11. IE11でVue.jsを動作させる
12. X-XSRF-TOKENヘッダについて
1. プロジェクトの生成
今回はLaravel 6系でやりますが、7、8などでもOKです。
composer create-project --prefer-dist laravel/laravel プロジェクト名 "6.*"
2. laravel/uiのインストール
Laravelのバージョンによっては数値が異なるのでご注意下さい。
cd プロジェクト名 // Laravel6 composer require laravel/ui:^1.0 --dev // Laravel7 composer require laravel/ui:^2.4
※2020/12/16時点ではLaravel8の情報はまだないようです。
3. Vue.jsのインストール
php artisan ui vue
4. package.jsonと各ファイル
[package.json - Vue.jsのインストール前]
"devDependencies": {
"axios": "^0.19",
"cross-env": "^7.0",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"resolve-url-loader": "^3.1.0",
"sass": "^1.15.2",
"sass-loader": "^8.0.0"
}
[package.json - Vue.jsのインストール後]
"devDependencies": {
"axios": "^0.19",
"bootstrap": "^4.0.0",
"cross-env": "^7.0",
"jquery": "^3.2",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.20.1",
"sass-loader": "^8.0.0",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
}
自動的にbootstrap、jquery、popper.jsも追加されます。
ファイルに関してはこの時点で次のファイルが編集及び生成されます。
編集 [resources\js\app.js] 編集 [resources\js\bootstrap.js] 生成 [resources\js\components\ExampleComponent.vue]
resources\js\app.js
require('./bootstrap');
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
const app = new Vue({
el: '#app',
});
resources\js\bootstrap.js
window._ = require('lodash');
try {
window.Popper = require('popper.js').default;
window.$ = window.jQuery = require('jquery');
require('bootstrap');
} catch (e) {}
window.axios = require('axios');
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
resources\js\components\ExampleComponent.vue
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Example Component</div>
<div class="card-body">
I'm an example component.
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
}
}
</script>
5. 各パッケージのインストール
package.jsonを元に各パッケージがインストールされます。
npm install
※node_modulesフォルダが生成されます。
6. ビュー(ブレードファイル)の修正
welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ url('css/app.css') }}" type="text/css">
</head>
<body>
<!-- ここでVue.jsの設定 -->
<div id="app">
<example-component></example-component>
</div>
<script src="{{ url('js/app.js') }}"></script>
</body>
</html>
7. CSS/JavaScriptのビルド
[開発用ビルド]
npm run dev
public\css\app.css 179KB public\ja\app.js 1440KB
が作成されます。devで作成したファイルは開発用です。
[本番用ビルド]
npm run production
public\css\app.css 142KB public\ja\app.js 350KB
その後にnpm関連のファイルを削除したい場合は
・node_modulesフォルダ(約100M) ・package-lock.json
を削除します。
次のコマンドで復活可能です
// インストールと開発用ビルド npm install && npm run dev
8. 実行する
php artisan serve

9. Bootstrapのデザインをデフォルトにする
初期状態だとBootstrapのフォント、デザイン(配色)が自動的に変わってます。デフォルトの状態にするにはapp.scssを編集します。
resources\sass\app.scss
// Bootstrap以外はインポートしない
// ※以下の2つをインポートするとBootstrapのフォント、デザイン(配色)が変わります。
// Fonts
//@import url('https://fonts.googleapis.com/css?family=Nunito');
// Variables
//@import 'variables';
// Bootstrap
@import '~bootstrap/scss/bootstrap';
Google Fontsは使わない、Variables(_variables.scssでスタイルを定義)を使わない。これらを使用するとBootstrapの本来のデザインと異なります。
10. jQuery/Popper.js/Lodashのパッケージを削除する
使用しないものを除外すればファイルの軽量化、高速化になります。
npm uninstall jquery npm uninstall popper.js npm uninstall lodash
bootstrap.jsの次のコードをコメントにします。
resources\js\bootstrap.js
//window._ = require('lodash');
//try {
// window.Popper = require('popper.js').default;
// window.$ = window.jQuery = require('jquery');
//
// require('bootstrap');
//} catch (e) {}
ファイルサイズを確認する為に本番用ビルド
npm run production
public\css\app.css 142KB public\ja\app.js 112KB
app.jsの初期状態は350KBでしたのでapp.jsが1/3になりましたね。
11. IE11でVue.jsを動作させる
npm install @babel/polyfill
次にapp.jsのVueインポートの前に@babel/polyfillをインポートする
resources\js\app.js
...
require('./bootstrap');
// IEでVue.jsを動作させる
require('@babel/polyfill');
// Vue.js
window.Vue = require('vue');
...
12. X-XSRF-TOKENヘッダについて
サーバーとのAjax通信にAxiosを使う場合、AxiosはCookie(Laravelが自動生成)に「X-XSRF-TOKEN」があると、そのヘッダを自動的に送信するので「X-CSRF-TOKEN」を送信する必要はありません。
実際に次のカールコマンドでCSRF対策がされているかを確認できます。
curl -X DELETE http://localhost:8000/1 // ※http://localhost:8000/1のURLは各自の環境に合わせる
「419 Page Expired」が表示されればOKです。
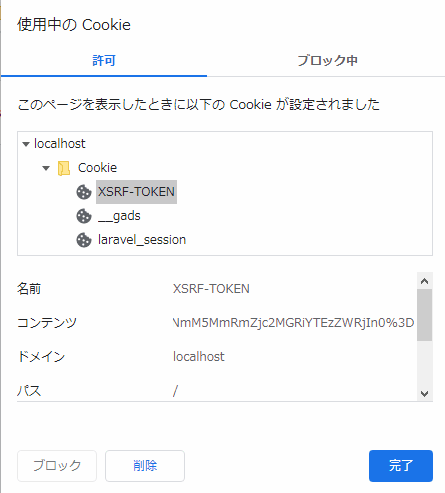
Cookieの確認はChromeの場合はアドレスバーの左にあるアイコンをクリックして「Cookie」を選択すれば、以下のように名前や有効期限などが表示されます。

以上となります。
参考文献
Laravel 6.x JavaScriptとCSSスカフォールド (公式)
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











