ブラウザでファイルをドラッグ&ドロップ
ブラウザに対して任意のファイルをドラッグ&ドロップしてファイル名を取得するサンプルです。この機能はHTML5の新機能となりますので旧ブラウザ(IE8未満は動作しません)。
HTML5の新機能 ドラッグ&ドロップ
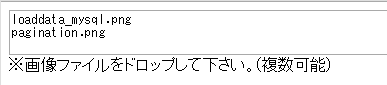
ブラウザでのドラッグ&ドロップはHTML5の新機能です。サンプルを実行すると下記のようにドロップした複数のファイル名が表示されます。
※この記事はジャンルとしてはPHPとしています。HTML5が使用される機会はPHPが圧倒的だと思いますので :-)

[サンプル]
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
<!--
function onDragOver(event){
// イベントのキャンセル
event.preventDefault();
}
function onDrop(event){
// ドロップされたファイルの取得
var files = event.dataTransfer.files;
// テキスト領域のIDを取得
var filelist = document.getElementsByName("filelist").item(0);
for (var i=0; i< files.length; i++) {
if (i==0)
filelist.value = files[i].name;
else
filelist.value = filelist.value + "\r\n" + files[i].name;
}
// ブラウザがファイルを読み込むのをキャンセル
event.preventDefault();
}
// -->
</script>
</head>
<body>
<textarea name="filelist" rows="3" cols="80" ondragover="onDragOver(event)" ondrop="onDrop(event)"></textarea><br >
※画像ファイルをドロップして下さい。(複数可能)<br >
<br>
<br>
<div id="msg"></div>
</body>
</html>
以上、ファイルのドラッグ&ドロップでした。
スポンサーリンク
関連記事
公開日:2015年01月21日
記事NO:00142
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











