ビューコンポーザの使い方 [Laravel]
Laravelの「ビューコンポーザ」はコントローラーの処理後にビューがレンダリングされる前に実行されるサービスプロバイダ(処理)です。
コントローラー、ビューのどちらにも記述したくないビジネスロジックをビューコンポーザで記述します。

「クロージャ」と「Composerクラス」を使用した例の2つをご紹介します。
1. サービスプロバイダの作成と設定
ファイルの作成
次のコマンドを実行すると
php artisan make:provider HelloServiceProvider
app\Providers\HelloServiceProvider.phpが生成されます。
サービスプロバイダの設定
config\app.phpのprovidersの末尾に次のコードを追記します。
'providers' => [
// 追加
App\Providers\HelloServiceProvider::Class,
],
2. クロージャを使用した例
コントローラー
public function index(Request $request)
{
return view('index', 'hoge'=> 'プチモンテ']);
}
app\Providers\HelloServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
// 追加分
use Illuminate\Support\Facades\View;
class HelloServiceProvider extends ServiceProvider
{
public function register()
{
//
}
public function boot()
{
View::composer(
'index', function($view){
$view->with('message', $view->hoge . ' https://www.petitmonte.com/');
}
);
}
}
ビュー
{{ $message }}
この結果は次のようになります。
プチモンテ https://www.petitmonte.com/
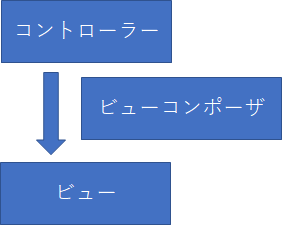
ビューコンポーザはコントローラーとビューの中間で処理が行われます。
3. Composerクラスを使用した例
先ほどはクロージャの例でしたが、今後はComposerクラスを使用します。
app\Http\View\Composers\HelloComposer.php
このファイルを手動で作成します。
<?php
namespace App\Http\View\Composers;
use Illuminate\View\View;
class HelloComposer
{
public function compose(View $view)
{
$view->with('message', $view->hoge . ' https://www.petitmonte.com/');
}
}
app\Providers\HelloServiceProvider.php
HelloServiceProvider.phpを次のように修正します。
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
// 追加分
use Illuminate\Support\Facades\View;
class HelloServiceProvider extends ServiceProvider
{
public function register()
{
//
}
public function boot()
{
View::composer(
'index', 'App\Http\View\Composers\HelloComposer'
);
}
}
実行すれば結果は同じになります。
最後に
ビューコンポーザの利用は現場の判断によると思いますが、サービスプロバイダの登録の手間や、ソースコードが分断されるので私は積極的には使わないと思います。
ただ、共通処理を行う場合には良いかも知れません。
View::composer(
['profile', 'dashboard'],
'App\Http\View\Composers\MyViewComposer'
);
こんな感じで複数のビューを適用可能です。
参考文献
Laravel 6.x ビュー (公式)
スポンサーリンク
関連記事
公開日:2020年11月17日
記事NO:02854
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











