ブラウザでレスポンシブウェブデザインを確認する
PCブラウザ(Chrome/FireFox)でスマホ・タブレット用のレスポンシブウェブデザインを確認する方法です。Chrome/FireFoxのF12開発者ツールでは標準でレスポンシブのデザインを確認できるようになっています。
ChromeのF12開発者ツール
1.Chromeで確認する方法はまず「F12キー」を押します。
2.開発者ツールが表示されましたら左上にあるスマートフォンアイコンを押します。

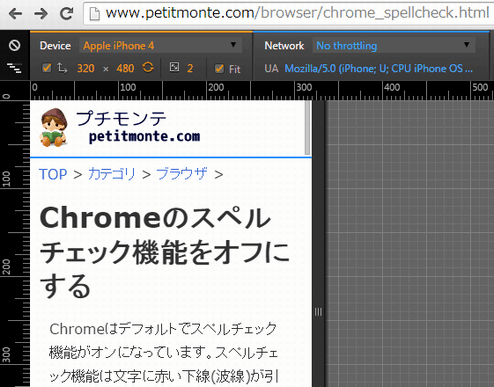
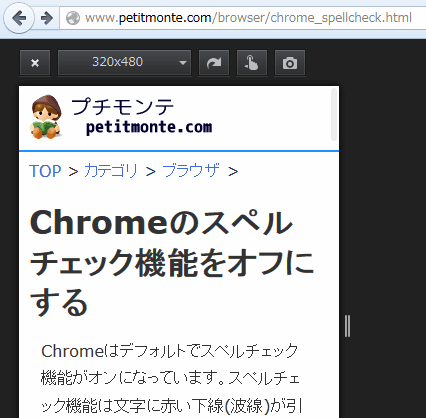
以下のようにスマートフォン・タブレットの確認画面が表示されます。

FireFoxのF12開発者ツール
FireFoxで確認する方法は画面右上にある「三本線」を選択して「開発ツール」を押します。その次に「レスポンシブデザイン」を選択します。
以下のようにスマートフォン・タブレットの確認画面が表示されます。

まとめ
Chrome/FireFoxではレスポンシブデザインを確認できるようになっています。使い勝手はFireFoxの方が使いやすいでしょう。但し、双方ともあくまでもプレビュー機能があるだけで実際の端末によっては誤差が生じる事が多々ありますので注意が必要です。必ず実機でのテストを行いましょう。
スポンサーリンク
関連記事
| 前の記事: | Chromeのスペルチェック機能をオフにする |
| 次の記事: | Chromeのブックマークを保存する |
公開日:2015年01月08日
記事NO:00097
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











