ChromeでJavaScriptの実行が一時停止する
ChromeでWebシステムやWebアプリケーションなどを開発している最中に、JavaScriptの実行が一時停止することがあります。今回はその回避方法となります。
状況
ブラウザの「F12 開発者ツール」(Developer tools)を起動して「console.log」でログの出力や「console.time」で処理時間を計測するようにしています。
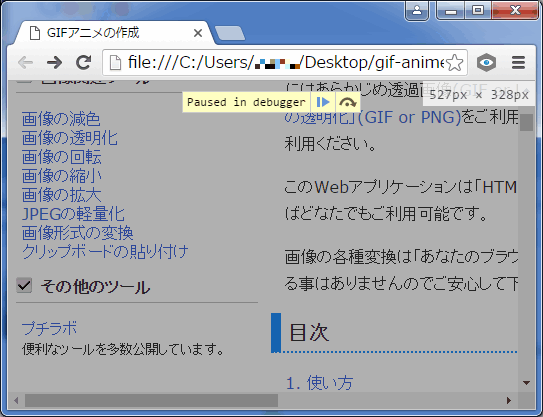
そこで、JavaScriptを実行させると途中で処理が停止して次のようになります。

F5キーで画面を更新しても同じように実行が止まります。IE/Edge/FireFoxのブラウザで試すと停止することはありませんでした。
...
画面をよく見ると黄色背景の部分に「Paused in debugger」と記述がありますね。これは「デバッガーでプログラムが一時停止しています。」というメッセージです。
解決方法
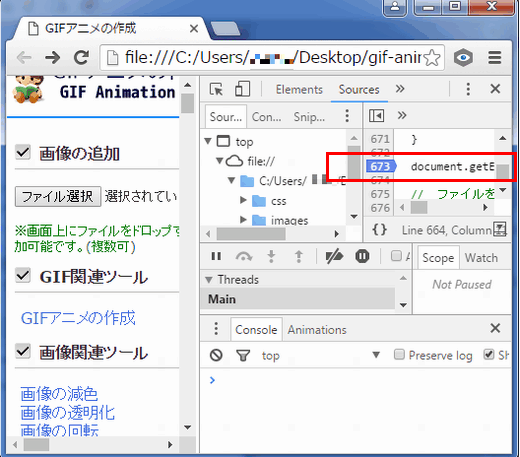
「F12 開発者ツール」を良く見てみると「Sources」タブの673行目に青いマークが付いています。※実際の行数は環境によって異なります。

これはデバッグ用の「ブレークポイント」です。いつの間にか私がマウスでクリックして「ブレークポイント」にしていたようです。それにしても、Chromeでデバッグができるとは知りませんでした^^;
このブレークポイントを解除すれば実行が一時停止することはありません。解除の方法はその「青いマーク」の部分をクリックするだけです。
デバッガーの使い方
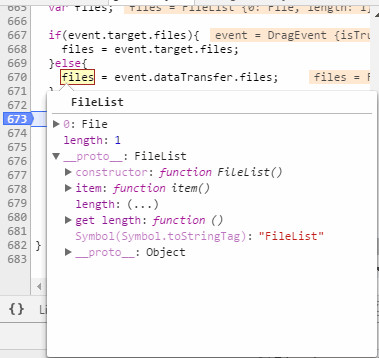
ブレークポイントで停止したプログラムは「F10」で一行毎のステップ実行、「F8」で実行の再開が可能です。デバッグ機能としては一般的な開発環境と同様に一時停止中に変数の上にマウスを持っていくと値が表示されます。

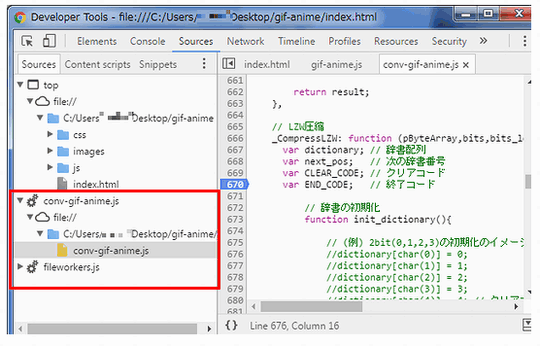
その他にシングルスレッドのJavaScriptをマルチスレッドにする事ができる「Web Worker API」のファイルもデバッグができるようです。

IEやFireFoxでは日本語メニューでデバッグができるみたいですので、私みたいに英語が苦手な方はそちらを使用するのが良いかも知れません。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











