ブラウザでCSS/Javascriptのエラーをチェック
最近のブラウザ(IE/Chrome/FireFoxなど)にはCSS/Javascriptの構文エラーを表示してくれる機能があります。その使い方をご紹介します。
ブラウザで構文エラーを表示する
今回、ご紹介するブラウザはFireFoxですがIE/Chromeも同様な操作で構文エラーを表示する事が出来ます。
構文エラーを表示するのはブラウザ上で「F12キー」を押すだけです。これはIE/Chrome/FireFox共に共通のキーです。
構文エラーがあるサンプルHTML
[test.html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<style type="text/css">
body {
font-family:Verdana, Helvetica, sans-serif;
font-size:13px;
}
{dummy}
</style>
<script type="text/javascript">
*** dummy ***
</script>
<title>テスト</title>
</head>
<body>
テストの文字列
</body>
</html>
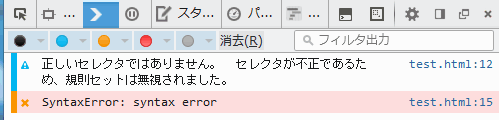
ブラウザでF12キーを押した時のエラー表示
CSSは12行目がエラー、Javascriptは15行目がエラーとなります。

このように構文エラーを表示してくれます。但し、万能ではないので注意が必要です。
補足
IE/Chromeも同様な機能がありますが、IEはいつものように信頼性が低い。Chromeは残念ながらメッセージが英語で表示されてしまいます。私は閲覧時はChrome、CSS/Javascriptの構文チェックはFireFoxを利用しています。HTMLの文法チェックは「Crescent Eve」というツールを使用しています。
スポンサーリンク
関連記事
公開日:2015年01月08日
記事NO:00094
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











