スマホ未対応のサイトはgoogleの検索結果が下がる
スマートフォン、タブレットに対応していないWEB・ブログはgoogleの検索結果のランクが下がります。ランクが下がるのはスマートフォン、タブレット端末からのアクセスの場合です。ここでは対処方法をご紹介します。
ウェブマスター ツール
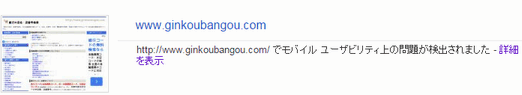
ウェブマスター ツールとはGoogleが無償で提供しています。このツールではページの表示に関する詳細なレポートを確認できます。スマートフォン、タブレットに対応していない場合は下記のようなエラーが表示される場合があります。

このエラーの詳細を確認すると
要するにスマートフォン、タブレットの場合は検索結果が下がるとも読み取れます。
対処方法
単純にサイトをレスポンシブウェブデザインに対応すればいいだけです。PHPなどの言語によってPCとスマホを切り分ける方法は今時はスマートじゃありません。googleが推奨しているレスポンシブウェブデザインが鉄板です。
レスポンシブウェブデザインはプログラムが書ける方にはif文程度のレベルですので直ぐに対応可能です。ちなみに一つのHTMLをCSSのメディアクエリによってPCとスマホに切り分ける手法となります。詳細は下記の記事をご覧下さい。
確認方法
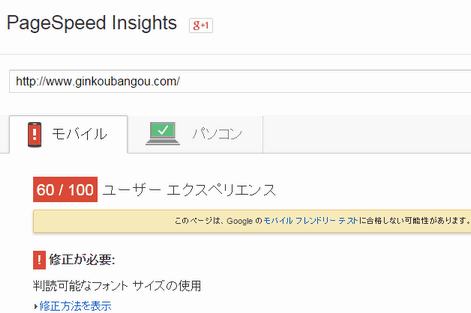
レスポンシブウェブデザインに対応した場合はGoogleの「PageSpeed Insights」というサイトでユーザー エクスペリエンスを確認できます。

スマホ未対応の場合は「このページは、Google のモバイル フレンドリー テストに合格しない可能性があります。」と表示されます。
これが表示されている場合は検索結果が下がると思われます。
PageSpeed Insightsで確認しながらレスポンシブデザインに対応していきましょう
後書き
googleの検索結果が云々よりも今時はWEB・ブログをほぼ全ての端末に対応させるのは当たり前の事かもしれません。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











