HTTPS(SSL)にしたのにChromeでアドレスバーが「保護された通信」にならない [対応方法]
WebサイトをHTTPS(SSL/TLS)に対応させたのに、Chromeのアドレスバーが緑色の「保護された通信」にならない場合の対処方法です。
Before

After

原因
HTML内にHTTPSとHTTPのURLが混在しているからです。
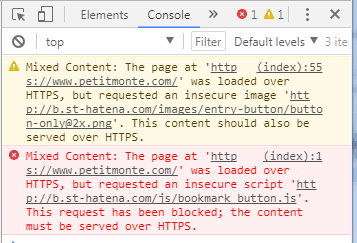
ChromeのブラウザでF12キー(開発者ツール)を押すと次のようなエラーが表示されていると思います。※<a>タグのリンクはhttpでもOKです。

Mixed Content: The page at 'https://www.petitmonte.com/' was loaded over HTTPS, but requested an insecure image 'http://b.st-hatena.com/images/entry-button/button-only@2x.png'. This content should also be served over HTTPS.
Mixed Content: The page at 'https://www.petitmonte.com/' was loaded over HTTPS, but requested an insecure script 'http://b.st-hatena.com/js/bookmark_button.js'. This request has been blocked; the content must be served over HTTPS.
このエラーは「はてなブックマーク」のソーシャルアイコンを表示するのにHTTPでアクセスしているので、httpをhttpsにするだけで解決します。
[誤]
http://b.st-hatena.com/js/bookmark_button.js
http://b.st-hatena.com/images/entry-button/button-only@2x.png
http://b.st-hatena.com/js/bookmark_button.js
http://b.st-hatena.com/images/entry-button/button-only@2x.png
[正]
https://b.st-hatena.com/js/bookmark_button.js
https://b.st-hatena.com/images/entry-button/button-only@2x.png
https://b.st-hatena.com/js/bookmark_button.js
https://b.st-hatena.com/images/entry-button/button-only@2x.png
その他に「twitter」や「feedly」なども同様にhttpsにするだけで今回の件は対応できます。
スポンサーリンク
関連記事
公開日:2017年09月21日
記事NO:02572
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











