Facebookのいいねボタンで拡散するOGPの設定方法
Facebookのいいねボタンをクリックしただけでは友達のニュースフィード(ウォール)には表示されません。ここではいいねボタンをクリックした際にニュースフィードにも表示されるOGPの設定方法をご紹介します。
1.アプリIDを取得する
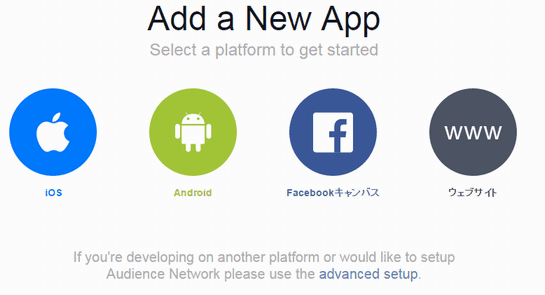
公式の開発者ページ(Facebook Developers)でWEBサイトをアプリ登録します。上部にある「MyApps」メニューの「Add a New App」から登録できます。

登録後、左メニューにあるダッシュボード(dashboard)を選択するとアプリID(App ID)を取得する事が出来ます。
設定に関しては左メニューの設定(Settings)でApp DomainsとContact Emailを設定します。App DomainsはドメインでContact Emailはメールアドレスとなります。
次に左メニューの「Status & Review」で上部にあるタイトルの右横にあるバーをYESに変更します。
2.HTMLのコード(初期設定)
[xhtmlの場合] htmlタグに下記のコードを追加します。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
[HTML5の場合] headタグに下記のコードを追加します。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
HTML5でブログのトップページの場合は二箇所のarticleをblogにする。記事の場合はarticleのままです。WEBサイトの場合はwebsiteに変更してください。
3.HTMLのコード(OGPの設定)
OGPはheadタグ内にmetaタグとして挿入します。
<meta property="og:title" content="プチモンテ" /> <meta property="og:type" content="blog" /> <meta property="og:url" content="http://www.petitmonte.com/" /> <meta property="og:image" content="http://www.petitmonte.com/images/makiba.gif" /> <meta property="og:description" content="プチモンテのブログです。" /> <meta property="fb:app_id" content="1234567890" />
| OGP | 説明 |
|---|---|
| og:title | ページのタイトルです。 |
| og:type | ブログのトップページの場合はblog。記事の場合はarticle。WEBサイトの場合はwebsiteとする。 |
| og:url | ページのURLです。 |
| og:image | ページ用の画像です。 |
| og:description | ページの説明です。 |
| fb:app_id | 1.で取得したアプリIDです。 |
以上でOGPの設定は完了となります。
スポンサーリンク
関連記事
| 前の記事: | 日本語OCRの最高峰(?)技術を無料で利用する |
| 次の記事: | Googleマップを埋め込む |
公開日:2015年02月02日
記事NO:00176
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











