Webストレージの使い方[HTML5]
Webストレージはブラウザのローカル環境にデータを保存する仕組みです。クッキー(HTTP cookie)の容量は最大4KBまでですが、Webストレージはブラウザによって2MB~無制限です。
このWebストレージはJavaScriptで操作(作成、上書き、削除)をします。
<注意事項>
ブラウザによってはローカル環境ではWebストレージを操作できませんので、サーバーにアップしてから動作確認をして下さい。
ブラウザによってはローカル環境ではWebストレージを操作できませんので、サーバーにアップしてから動作確認をして下さい。
Webストレージの種類
Webストレージには「localStorage」と「sessionStorage」の2種類があります。
| 種類 | 有効期限 | 別ウインドウとの データの共有 |
|---|---|---|
| localStorage | 永続的 | 可能 |
| sessionStorage | ウインドウまたはタブが閉じられるまで。 | 不可 |
localStorageは明示的に削除しない限り、永続的にデータが保持されるのでデータを共有する際などに使用します。一方、sessionStorageはウインドウが閉じるとデータが自動的に削除されます。
Webストレージの容量
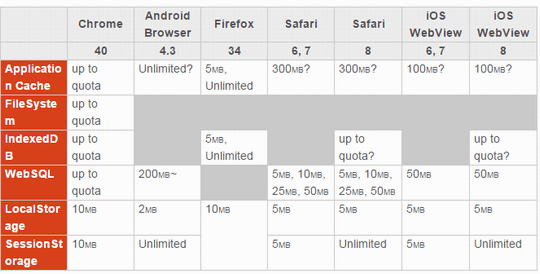
[モバイル]

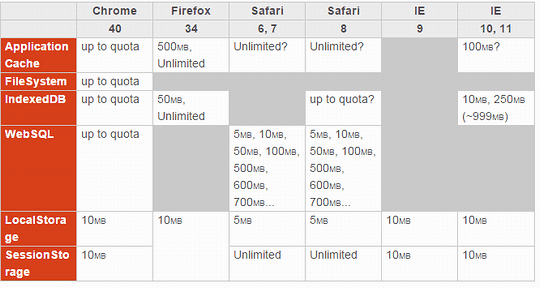
[デスクトップ(PC)]

※上記のモバイル/デスクトップの画像はモダンブラウザのストレージ容量まとめから引用しています。
追記:この最大容量は2014年のものです。2016年の容量はWebストレージは画像保存には向かないの記事をご覧ください。
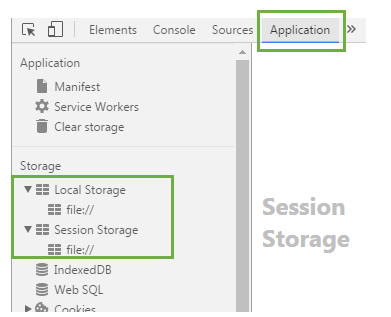
ブラウザでWebストレージを確認する
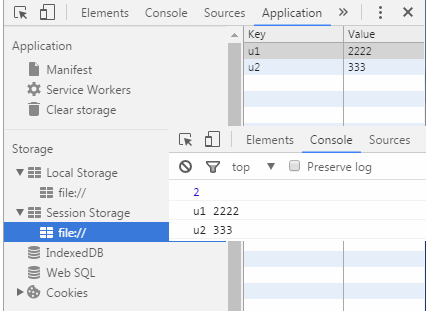
Chromeの場合はF12キーを押して、「Appcalition」タブを選択後に「localStorage」または「sessionStorage」の「file://」を選択します。


サンプルコード
次のサンプルでは「sessionStorage」を使用していますが「localStorage」でも操作方法は同様です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function OnClick() {
var storage = sessionStorage;
// アイテムの追加
storage.setItem('u1', '1111');
storage.setItem('u1', '2222'); // 上書き
storage.setItem('u2', '333');
// アイテム数
console.log(storage.length);
// 登録されている順番にデータを出力する
console.log(storage.key(0) + ' ' + storage.getItem(storage.key(0)));
console.log(storage.key(1) + ' ' + storage.getItem(storage.key(1)));
// アイテムの読み込み
// alert(storage.getItem('u2'));
// アイテムの削除
// storage.removeItem('u2');
// 全てのアイテムのクリア
// storage.clear();
}
window.onload = function () {
// ローカルストレージ
if(!localStorage) {
console.log('ローカルストレージが未対応です。');
}
// セッションストレージ
if(!sessionStorage) {
console.log('セッションストレージが未対応です。');
}
}
</script>
</head>
<body>
<button onclick="OnClick();">テスト</button>
</body>
</html>
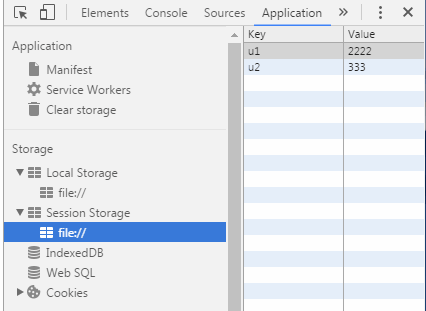
[実行結果]

以上です。
スポンサーリンク
関連記事
公開日:2016年11月14日 最終更新日:2016年11月22日
記事NO:02203
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











