ListViewをカスタマイズする [Android Studio]
目次
1. 作るもの
2. 画面設計
2-1. メイン
2-2. カスタムリストビュー
3. コーディング
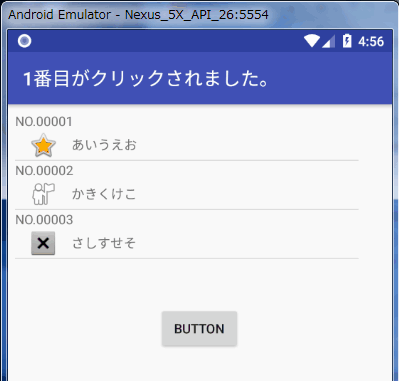
1. 作るもの
画像やテキストを追加したカスタムリストビューを作成します。

2. 画面設計
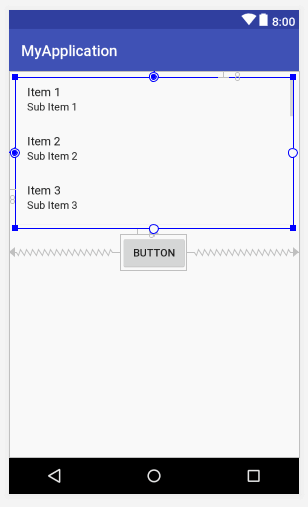
2-1. メイン
ListView(ID:listView)とButton(ID:button)を配置します。

2-2. カスタムリストビュー
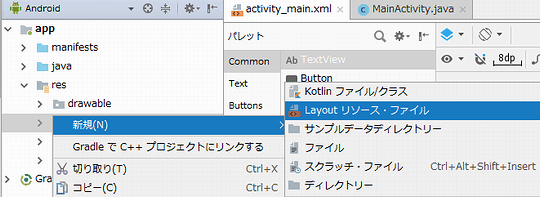
ListViewをカスタマイズするにはリストビューのレイアウトファイルを作成します。res\layoutの上で右クリックをして[新規][Layoutリソースファイル]を選択します。

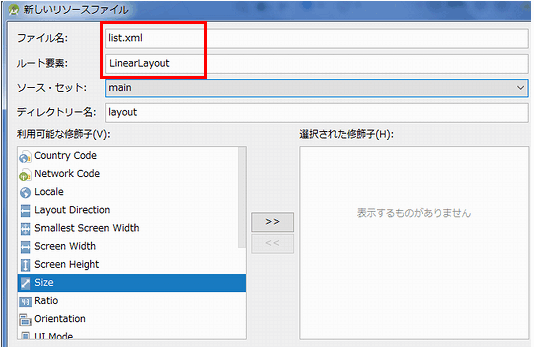
次にファイル名は「list.xml」でルート要素には「LinearLayout」を入力してOKを押します。

次のコードをコピペして下さい。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@android:drawable/btn_star_big_on" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
このようになります。

後はコーディングです。
3. コーディング
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Mapのキー
final String[] FROM = {"title","name","image"};
// リソースのコントロールID
final int[] TO = {R.id.textView, R.id.textView2,R.id.imageView};
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ListView lv = findViewById(R.id.listView);
// リストデータの生成
List<Map<String,Object>> list = new ArrayList<>();
Map<String,Object> map = new HashMap<>();
map.put("title","NO.00001");
map.put("name","あいうえお");
map.put("image",android.R.drawable.btn_star_big_on);
list.add(map);
map = new HashMap<>();
map.put("title","NO.00002");
map.put("name","かきくけこ");
map.put("image",android.R.drawable.ic_menu_myplaces);
list.add(map);
map = new HashMap<>();
map.put("title","NO.00003");
map.put("name","さしすせそ");
map.put("image",android.R.drawable.btn_dialog);
list.add(map);
// アダプターの設定
SimpleAdapter adapter = new SimpleAdapter(MainActivity.this,
list,R.layout.list,FROM,TO);
lv.setAdapter(adapter);
// イベント
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
MainActivity.this.setTitle(String.valueOf(position)+"番目がクリックされました。");
}
});
}
});
}
}
関連
スポンサーリンク
関連記事
| 前の記事: | バックグラウンド処理(非同期処理) [Android Studio] |
| 次の記事: | SQLiteによるデータベース操作(SELECT/INSERT/UPDATE/DELETE/トランザクション) [Android Studio] |
公開日:2018年05月21日 最終更新日:2018年05月28日
記事NO:02660
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











