ListViewにCheckBoxを追加する [Android Studio]
目次
1. 作るもの
2. 画面設計
2-1. メイン
2-2. カスタムリストビュー
3. コーディング
4. 注意事項
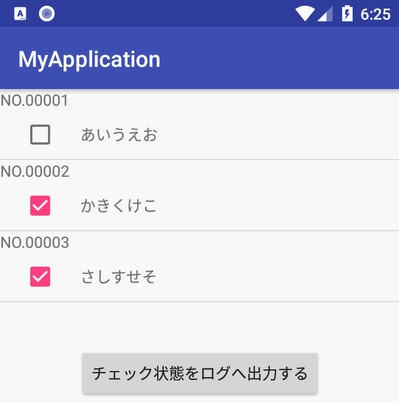
1. 作るもの
チェックボックスを追加したカスタムリストビューを作成します。

リストアイテムにある各チェックボックスの状態を取得するにはアダプターを継承する必要があります。今回はSimpleAdapterを継承してカスタムアダプターのMainActivityクラスを作成しています。
2. 画面設計
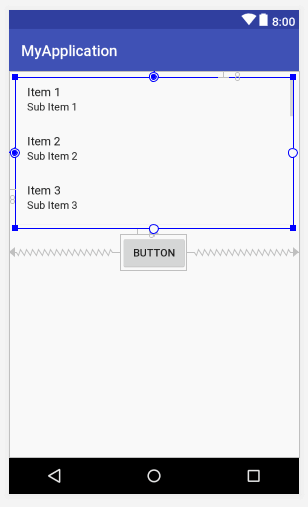
2-1. メイン
ListView(ID:listView)とButton(ID:button)を配置します。

2-2. カスタムリストビュー
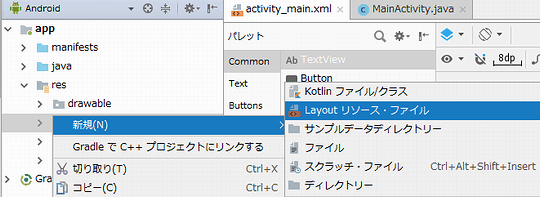
ListViewをカスタマイズするにはリストビューのレイアウトファイルを作成します。res\layoutの上で右クリックをして[新規][Layoutリソースファイル]を選択します。

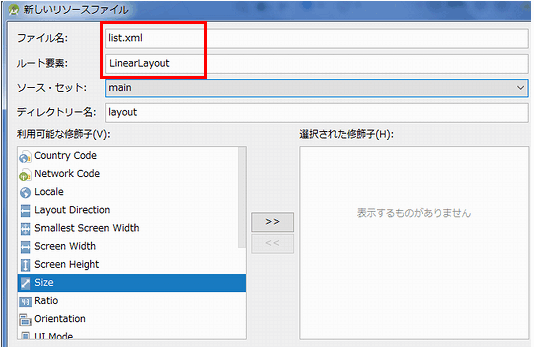
次にファイル名は「list.xml」でルート要素には「LinearLayout」を入力してOKを押します。

次のコードをコピペして下さい。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:id="@+id/checkBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="6dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="6dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="6dp"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
LinearLayoutに「android:descendantFocusability="blocksDescendants"」を追記しています。これがないとリストアイテムのタップやロングタップイベントが発生しませんのでご注意下さい。
後はコーディングです。
3. コーディング
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
// Mapのキー
private final String[] FROM = {"title","name","check"};
// リソースのコントロールID
private final int[] TO = {R.id.textView, R.id.textView2,R.id.checkBox};
// カスタムアダプター
private class MyAdapter extends SimpleAdapter{
// 外部から呼び出し可能なマップ
public Map<Integer,Boolean> checkList = new HashMap<>();
public MyAdapter(Context context, List<? extends Map<String, ?>> data,
int resource, String[] from, int[] to) {
super(context, data, resource, from, to);
// 初期値を設定する
for(int i=0; i<data.size();i++){
Map map = (Map)data.get(i);
checkList.put(i,(Boolean)map.get("check"));
}
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = super.getView(position, convertView, parent);
CheckBox ch = view.findViewById(R.id.checkBox);
// チェックの状態が変化した場合はマップに記憶する
ch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
checkList.put(position,isChecked);
}
});
return view;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = findViewById(R.id.listView);
// リストデータの生成
List<Map<String,Object>> list = new ArrayList<>();
Map<String,Object> map = new HashMap<>();
map.put("title","NO.00001");
map.put("name","あいうえお");
map.put("check",false);
list.add(map);
map = new HashMap<>();
map.put("title","NO.00002");
map.put("name","かきくけこ");
map.put("check",true);
list.add(map);
map = new HashMap<>();
map.put("title","NO.00003");
map.put("name","さしすせそ");
map.put("check",true);
list.add(map);
// アダプターの設定
MyAdapter adapter = new MyAdapter(MainActivity.this,
list,R.layout.list,FROM,TO);
lv.setAdapter(adapter);
// イベント
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
MainActivity.this.setTitle(String.valueOf(position)+"番目がクリックされました。");
}
});
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// リストビューのチェック状態をログに出力する
ListView lv = findViewById(R.id.listView);
for(int i = 0;i < lv.getCount();i++) {
MyAdapter adapter = (MyAdapter)lv.getAdapter();
View view = adapter.getView(i,null,lv);
TextView tv = view.findViewById(R.id.textView);
if(adapter.checkList.get(i))
Log.i("MyTAG", tv.getText().toString()+"はtrueです。");
else
Log.i("MyTAG", tv.getText().toString()+"はfalseです。");
}
}
});
}
}
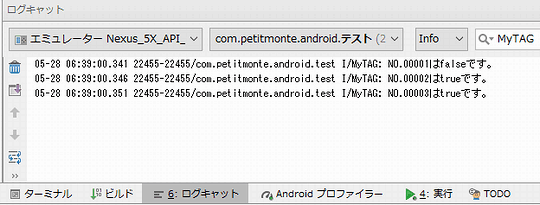
ログはAndroid Studioの下部にあるログキャットでご確認下さい。

4. 注意事項
アダプターを継承しないでview.findViewById(R.id.checkBox)でCheckBoxを取得後にsetOnCheckedChangeListener()を行っても、イベントは取得できません。
view.findViewById(R.id.checkBox)で取得できるCheckBoxと実際のCheckBoxは異なるようです。
関連記事
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











