Android Studioの基本
目次
1. ファイル構成
2. プロジェクトの実行
3. プロジェクトのパス
4. プロジェクトのバックアップ
5. 画像リソースとコントロールを追加する
6. アプリのアイコンを変更する
7. AndroidのAPIレベル(バージョン)
事前準備
メニューの[ファイル][新規]の「新規プロジェクト」でプロジェクトを作成します。その時にアクティビティは「空のアクティビティ」を選択します。
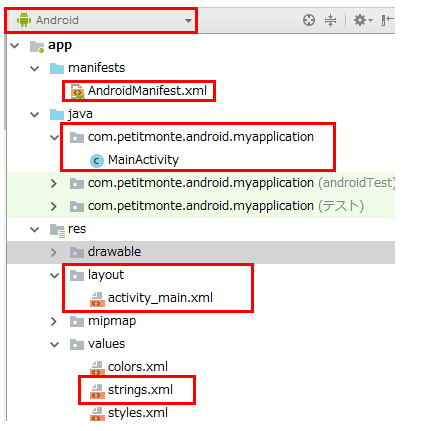
1. ファイル構成

| AndroidManifest.xml | アプリを実行する為の設定ファイル。 ※基本的に編集しなくてOK。 |
| javaフォルダ | *.javaのソースファイルが格納される。 ※androidTest/テストはテスト用なので放置でOK。 |
| layoutフォルダ | *.xmlのレイアウトファイルが格納される。 |
| valuesフォルダ | アプリで使用する文字列は全て「strings.xml」に入力します。その他のファイルは色構成、画面のスタイルですが、変更しなくてもOKです。 |
Androidでは「1つのソースファイル」と「1つのレイアウトファイル」を併せて「1つの画面」となります。
多言語に対応するにはvaluesフォルダのstrings.xmlに設定する固定文字列は英語にします。日本語はOS側でvaluesフォルダをコピーして名称を「values-ja」フォルダとし、strings.xmlの固定文字列を日本語にすればOKです。(各言語のstrings.xmlのnameは同一にする)
日本語のみでよければvaluesフォルダのstrings.xmlに日本語の固定文字列を設定します。※記事中では便宜上、そのようにします。
2. プロジェクトの実行
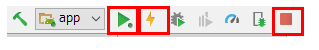
プロジェクトを実行するにはツールバーのアイコンを利用すると良いです。

最初の実行は「三角マーク」を押します。2回目以降の実行はその右にある「雷マーク」を押します。これは変更部分のみを適用するので実行するのが早くなります。停止するには「四角マーク」を押します。
3. プロジェクトのパス
次はプロジェクトが保存されているパスです。
4. プロジェクトのバックアップ
メニューの[ファイル][ZIPファイルにエキスポート]でプロジェクトをバックアップ可能です。
5. 画像リソースとコントロールを追加する
プロジェクトに画像を追加するには、OS側でプロジェクトの\app\src\main\res\drawableフォルダに「任意の画像」をコピーします。プロジェクトが「MyApplication」だと次のパスです。
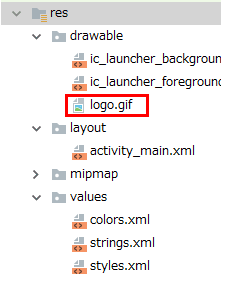
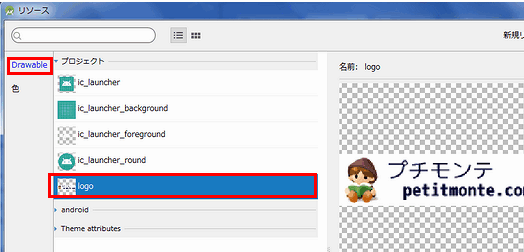
次は「logo.gif」をコピーした例です。

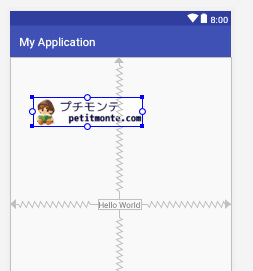
せっかくなので、アプリ画面にこの画像を貼り付けます。
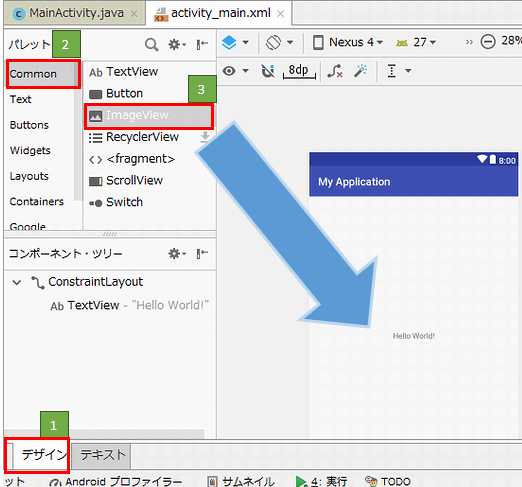
Android Studioのres\layoutフォルダのレイアウトファイル(上図だとactivity_main.xml)をダブルクリックします。次に画面下部にある「デザイン」「テキスト」タブの「デザイン」を選択します。
「Common」の「ImageView」を選択して設計画面にドロップします。
※Commonがない方は「Widgets」の「ImageView」をドロップ。

「Drawable」「プロジェクト」で先ほどの画像を選択してOKを押します。

すると、アプリ画面に画像が表示されます。

ソースファイル(プログラム)上では
でこのリソースにアクセス可能です。(logoの部分はファイル名)
※プログラムから操作する方法は次記事でご紹介します。
6. アプリのアイコンを変更する
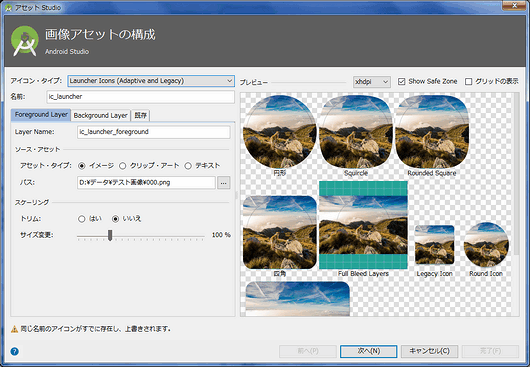
メニューの[ファイル][新規][画像アセット]でアイコンを上書き可能です。

アイコンタイプは「Launcher Icons(Adaptive and Legacy)」(推奨)で「イメージ、クリップ・アート、テキスト」の3種類からアプリのアイコンを作成可能です。
7. AndroidのAPIレベル(バージョン)
WikipediaのAndroidのバージョン履歴が詳しいです。
関連記事
| 前の記事: | Android StudioのインストールとHello Worldまでの一連の流れ |
| 次の記事: | 各種コントロールの画面設計(ConstraintLayout)とイベント [Android Studio] |
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











