Rails6にReactを導入する
1-a. 新規プロジェクトにReactを追加する
新規プロジェクトにReactを追加する場合は「--webpack=react」とします。次の例ではTurbolinksなど不要な機能はスキップしています。
cd ~/ mkdir myapp cd myapp rails new . --webpack=react --skip-turbolinks --skip-action-mailer --skip-action-mailbox --skip-active-storage --skip-test -d mysql
実行後、app/javascript/packs/hello_react.jsxのファイルが作成される。
[hello_react.jsx]
// Run this example by adding <%= javascript_pack_tag 'hello_react' %> to the head of your layout file,
// like app/views/layouts/application.html.erb. All it does is render <div>Hello React</div> at the bottom
// of the page.
import React from 'react'
import ReactDOM from 'react-dom'
import PropTypes from 'prop-types'
const Hello = props => (
<div>Hello {props.name}!</div>
)
Hello.defaultProps = {
name: 'David'
}
Hello.propTypes = {
name: PropTypes.string
}
document.addEventListener('DOMContentLoaded', () => {
ReactDOM.render(
<Hello name="React" />,
document.body.appendChild(document.createElement('div'))
)
})
1-b. 既存プロジェクトにReactを追加する
rails webpacker:install:react
実行後、app/javascript/packs/hello_react.jsxのファイルが作成される。
※ファイルの中身は1-aの[hello_react.jsx]を参照。
2. Gemfile
1-a、1-bのwebpackerでReactをインストールしているので、次のreact-railsのgemを使用しなくても、Reactは使えます。
※この記事では説明の為にgemも使用しています。
gem 'react-rails'
bundle install
3. インストール
rails g react:install
// 次のフォルダが作成される app/javascript/components // 次のファイルが編集される app/javascript/packs/application.js // 次のファイルが作成される app/javascript/packs/server_rendering.js
4. コンポーネントの作成
rails g react:component HelloWorld greeting:string
// 次のファイルが生成される app/javascript/components/HelloWorld.js
[HelloWorld.js]
import React from "react"
import PropTypes from "prop-types"
class HelloWorld extends React.Component {
render () {
return (
<React.Fragment>
Greeting: {this.props.greeting}
</React.Fragment>
);
}
}
HelloWorld.propTypes = {
greeting: PropTypes.string
};
export default HelloWorld
5. コントローラー/ビューの作成 ※HelloWorld.js対応
rails g controller Cat index
[app/views/cat/index.html.erb]
<h1>Cat#index</h1>
<p>Find me in app/views/cat/index.html.erb</p>
<%# 以下の行を追加する。%>
<%= react_component("HelloWorld", { greeting: "こんにちは!" }) %>
6. application.html.erb ※hello_react.jsx対応
[app/views/layouts/application.html.erb]
<!DOCTYPE html>
<html>
<head>
<title>Myapp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>
<%# 以下の行を追加する。%>
<%= javascript_pack_tag 'hello_react' %>
</head>
<body>
<%= yield %>
</body>
</html>
7. ルーティング
[config/routes.rb]
Rails.application.routes.draw do root to: 'cat#index' get 'cat/index' end
8. データベース
[config/database.yml]
development: <<: *default database: ココに各自の設定を記述 username: ココに各自の設定を記述 password: ココに各自の設定を記述
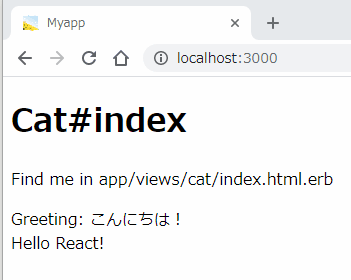
9. 実行する
bin/rails s
[実行例]

10. Reactの使い方
公式サイト(日本語)の「MAIN CONCEPTS」(主な概念)を読んだ後に「TUTORIAL」(チュートリアル)、「ADVANCED GUIDES」(高度なガイド)などをやると良いです。参考書を買う必要はなさそうです。
スポンサーリンク
関連記事
公開日:2020年02月24日 最終更新日:2020年03月17日
記事NO:02815
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











