Javascriptで処理時間を計測する
Javascriptでデバッグ情報を出力するにはconsole.log()を使用しますが、処理時間を計測するにはconsole.time()とconsole.timeEnd()を使用します。
処理時間の計測
Javascriptで関数などの処理時間を計測するには次のようにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
console.time('hoge');
・・・ ここに処理を記述
console.timeEnd('hoge');
</script>
</body>
</html>
console.timeとconsole.timeEndの引数は同名にする必要があります。関数名などを設定するとわかりやすいです。
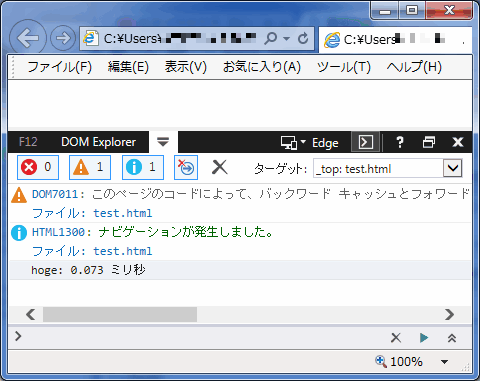
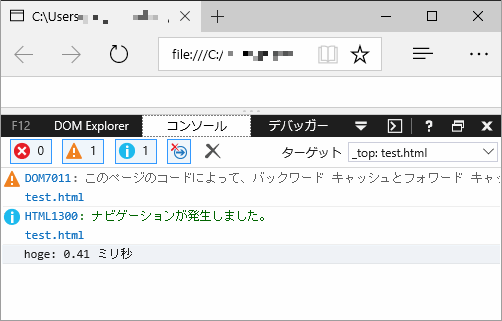
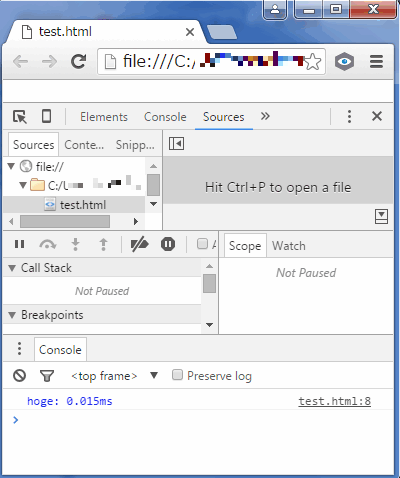
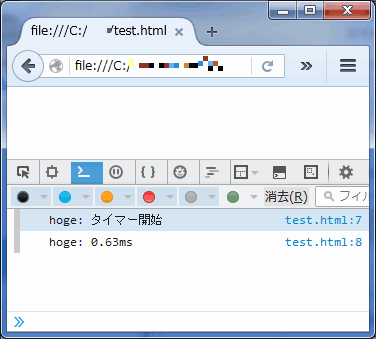
計測した処理時間は各ブラウザで「F12」キーを押すと「開発者ツール」が表示されますので、その「コンソール」タブに表示されます。
※コンソールに表示されていない場合は「F5」キーでページを更新して下さい。
IE11の実行画面

Edgeの実行画面

Chromeの実行画面

FireFoxの実行画面

このtimeとtimeEndはW3Cの仕様には含まれていませんが、IE11/Edge/Chrome/FireFoxでも使用できるので「りんご」さんでも使用できると思います。
スポンサーリンク
関連記事
公開日:2016年02月22日 最終更新日:2016年02月23日
記事NO:01790
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











