Google検索に「自サイトのカテゴリ」を表示する構造化マークアップ[JSON-LD]
Googleの検索結果に自サイトの「パンくずリスト」にあるカテゴリを表示させる方法です。「JSON-LD」を使用してカテゴリデータを検索エンジンが認識しやすいように構造化マークアップします。
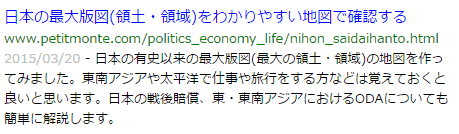
実行前

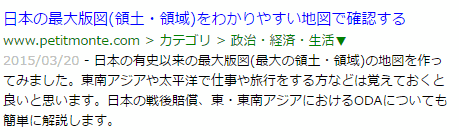
JSON-LDを使用後

JSON-LDの使い方
次のようなスクリプト(JSON)を各ページに埋め込むだけです。
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":
[
{
"@type":"ListItem",
"position": 1,
"item":{"@id":"http://www.petitmonte.com/", "name": "プチモンテ"}
},
{
"@type":"ListItem",
"position": 2,
"item":{"@id":"http://www.petitmonte.com/category.html", "name": "カテゴリ"}
},
{
"@type":"ListItem",
"position":3,
"item":{"@id":"http://www.petitmonte.com/politics_economy_life/", "name":"政治・経済・生活"}
}
]
}
</script>
JSON形式についてはJavaScript Object Notation(Wikipedeia)をご確認ください。
今回、変更する点は「itemListElement」です。itemListElementは配列になっていますので、いくつの階層でも設定可能です。
| position | 階層 |
|---|---|
| @id | URL |
| name | カテゴリ名 |
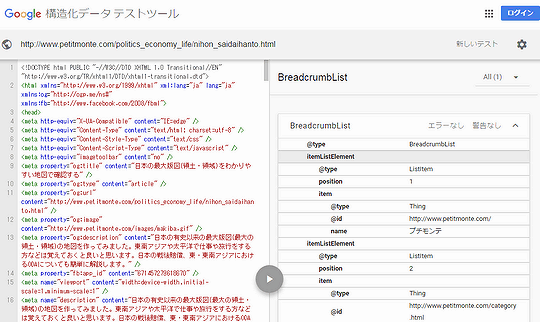
構造化データの確認
構造化データテストツールでJSONが正しいか確認をする事が出来ます。

参考リンク
JSON-LD 1.0 (W3C)
構造化データの概要 (Google)
スポンサーリンク
関連記事
公開日:2017年05月23日
記事NO:02393
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











