音声ファイル(MP3/OGG/AAC/FLAC/WAV)の曲の時間とサンプリング周波数を取得する [decodeAudioData]
AudioContextの親クラスであるBaseAudioContext.decodeAudioData()を使用して、MP3/OGG/AAC/FLAC/WAVなどの音声ファイルから曲の再生時間、サンプリング周波数、チャンネル数を取得します。

※読み込める音声ファイルはブラウザに依存します。
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
var audioCtx;
var firstFlag = true;
function onDragOver(event){
event.preventDefault();
}
function onDrop(event){
onAddFile(event);
event.preventDefault();
}
function onAddFile(event) {
var files;
var reader = new FileReader();
if(event.target.files){
files = event.target.files;
}else{
files = event.dataTransfer.files;
}
reader.onload = function (event) {
if(firstFlag){
audioCtx = new AudioContext();
firstFlag = false;
}
audioCtx.decodeAudioData(reader.result).then(function(source) {
// 曲の秒数
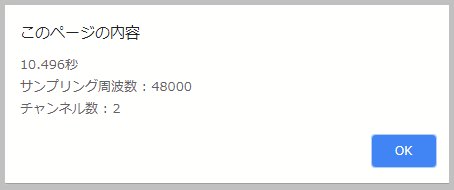
alert(source.duration + "秒\n"+
"サンプリング周波数 : " + source.sampleRate + "\n" +
"チャンネル数 : " + source.numberOfChannels);
console.log(source);
}).catch(function(e){
alert("It is a format not supported.\n"+e);
});
};
if (files[0]){
reader.readAsArrayBuffer(files[0]);
document.getElementById("inputfile").value = "";
}
}
</script>
</head>
<body ondrop="onDrop(event);" ondragover="onDragOver(event);">
<p></p>
<table>
<tr><th>Audio File</th><td> <input type="file" id="inputfile" onchange="onAddFile(event);"></td></tr>
</table>
<p></p>
</body>
</html>
スポンサーリンク
関連記事
公開日:2019年03月05日
記事NO:02733
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











