Waveファイルに無音を追加する [WAVE.js]
WAVE.jsを使用して「Waveファイル」(*.wav)の先頭、末尾に「無音を追加」します。WAVE.jsはオープンソースなのでどなたでもご利用可能です。

WAVE.js
https://github.com/TakeshiOkamoto/WAVE.js
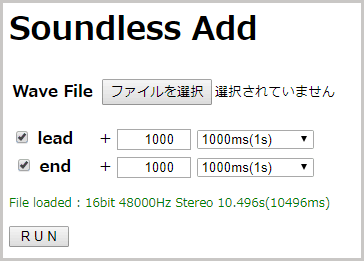
DEMO (Japanese)
https://www.petitmonte.com/labo/wave-muon/
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src ="WAVE.js"></script>
<script>
var wav;
function onDragOver(event){
event.preventDefault();
}
function onDrop(event){
onAddFile(event);
event.preventDefault();
}
function run() {
// HTML5 Validity Check
if (!document.getElementById("num_st").checkValidity()){
return true;
}
if (!document.getElementById("num_end").checkValidity()){
return true;
}
if(!wav) return false;
var st = parseInt(document.getElementById("num_st").value,10);
var en = parseInt(document.getElementById("num_end").value,10);
console.time("run");
try{
// Raw
var data = wav.getData();
// Sample per 1 ms (Sample/ms)
var ms = Math.round(wav.Analyst.WaveFomat.nSamplesPerSec/1000);
var tmpL = [], tmpR = [];
// Lead
if(document.form1.chk_st.checked){
for(var i=0;i<(ms * st);i++){
tmpL.push(0);
}
if(data.R.length != 0){
for(var i=0;i<(ms * st);i++){
tmpR.push(0);
}
}
}
// Original data
for(var i=0;i<data.L.length;i++){
tmpL.push(data.L[i]);
}
if(data.R.length != 0){
for(var i=0;i<data.R.length;i++){
tmpR.push(data.R[i]);
}
}
// End
if(document.form1.chk_end.checked){
for(var i=0;i<(ms * en);i++){
tmpL.push(0);
}
if(data.R.length != 0){
for(var i=0;i<(ms * en);i++){
tmpR.push(0);
}
}
}
data.L = tmpL;
data.R = tmpR;
// Save
var F = wav.WriteStream(wav.Analyst.WaveFomat.wBitsPerSample, data,
wav.Analyst.WaveFomat.nSamplesPerSec);
F.SaveToFile("test.wav","audio/wav");
}catch(e){
alert("Could not acquire waveform data. (unsupported format)");
console.error(e);
}
console.timeEnd("run");
return false;
}
function onAddFile(event) {
var files;
var reader = new FileReader();
if(event.target.files){
files = event.target.files;
}else{
files = event.dataTransfer.files;
}
reader.onload = function (event) {
try{
wav = new TWaveFormat(new Uint8Array(reader.result));
var str = "File loaded : " + wav.Analyst.WaveFomat.wBitsPerSample + "bit ";
str += wav.Analyst.WaveFomat.nSamplesPerSec + "Hz ";
if(wav.Analyst.WaveFomat.nChannels == 1){
str += " Mono ";
}else{
str += " Stereo ";
}
str += Math.round(wav.Analyst.time)/1000 + "s(" +
wav.Analyst.time + "ms)";
document.getElementById("msg").innerHTML =str;
}catch(e){
alert(e);
console.error(e);
}
};
if (files[0]){
reader.readAsArrayBuffer(files[0]);
document.getElementById("inputfile").value = "";
}
}
</script>
</head>
<body ondrop="onDrop(event);" ondragover="onDragOver(event);">
<h1>Soundless Add</h1>
<p></p>
<form name="form1">
<table>
<tr><th>Wave File</th><td> <input type="file" id="inputfile" accept="audio/wav" onchange="onAddFile(event);"></td></tr>
</table>
<p></p>
<table>
<tr><th><input type="checkbox" id="chk_st" checked="checked"><label for="chk_st"> lead </label></th>
<td> + <input type="number" id="num_st" style="width:70px;text-align:right;" min="1" max="99999" value ="1000" required>
<select onchange="document.getElementById('num_st').value = this.value">
<option value="250">250ms (0.25s)</option>
<option value="500">500ms (0.5s)</option>
<option value="750">750ms (0.75s)</option>
<option value="1000" selected="selected">1000ms(1s)</option>
<option value="1250">1250ms (1.25s)</option>
<option value="1500">1500ms (1.5s)</option>
<option value="1750">1750ms (1.75s)</option>
<option value="2000">2000ms (2s)</option>
<option value="2500">2500ms (2.5s)</option>
<option value="3000">3000ms (3s)</option>
</select></td></tr>
<tr><th><input type="checkbox" id="chk_end" checked="checked"><label for="chk_end"> end </label></th>
<td> + <input type="number" id="num_end" style="width:70px;text-align:right;" min="1" max="99999" value ="1000" required>
<select onchange="document.getElementById('num_end').value = this.value">
<option value="250">250ms (0.25s)</option>
<option value="500">500ms (0.5s)</option>
<option value="750">750ms (0.75s)</option>
<option value="1000" selected="selected">1000ms(1s)</option>
<option value="1250">1250ms (1.25s)</option>
<option value="1500">1500ms (1.5s)</option>
<option value="1750">1750ms (1.75s)</option>
<option value="2000">2000ms (2s)</option>
<option value="2500">2500ms (2.5s)</option>
<option value="3000">3000ms (3s)</option>
</select></td></tr>
</table>
<p id="msg" style="font-size:12px;color:green;"> </p>
<input type="submit" onclick="return run();" value=" R U N ">
</form>
</body>
</html>
スポンサーリンク
関連記事
公開日:2019年03月05日
記事NO:02735












