ページバーコントロールの生成(Pagination/ページング機能)
WEBサイトで「ページ番号」や「次へ/前へ」からページを遷移する事ができるナビゲーションの作り方です。サンプルの言語はPHPです。名称はページバーコントロール、Pagination、ページング機能などとも呼ばれています。
ページバーコントロールのサンプル
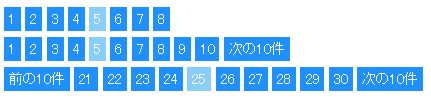
後述する方法でページバーコントロールを作成すると下記のようなナビゲーションが作成されます。このナビゲーションはPCはもちろんスマートフォンにも対応しています。

ページバーコントロールの作成方法
今回は関数にしていますので、関数を呼び出す1行のみでページバーコントロールを作成できます。この手のものは、言葉で説明するより関数のソースコードを見て頂くとどのような処理を行っているかわかりやすいかと思います。
[CSS]
<style type="text/css">
.pagebar{
padding: 0 8px 0 12px;
font-size:14px;
}
.pagebar .selected{
color:white;
padding: 5px;
background:#87cefa;
}
.pagebar span a{
color:white;
padding: 5px;
background:#1e90ff;
text-decoration:none;
}
.pagebar span a:hover {
padding: 5px;
background:#87cefa;
}
</style>
[PHP]
// ページバーコントロールの出力
// $page_no : 現在のページ番号 ※1から開始
// $page_count : ページの最大数
// $smartphoneflg : TRUE スマホ FALSE PC、タブレットなど
// ※ファイル名を変更したい場合は「./」「step」の部分を変更してください。
function getPagebarControl($page_no,$page_count,$smartphoneflg){
$result = '<div class="pagebar">';
// スマホ
if($smartphoneflg){
$output_page_count = 5;
$nbsp = " ";
// PC
}else{
$output_page_count = 10;
$nbsp = " ";
}
// ページ数が指定未満
if (($page_count <= $output_page_count) && ($page_no <= $output_page_count)){
for ($i=1;$i<=$page_count;$i++){
if ($i == $page_no)
// 現在のページ
$result .= '<span class="selected">'. $i .'</span>' . $nbsp;
else{
// その他のページ
if ($i==1)
$result .= '<span><a href="./">'. $i .'</a></span>' . $nbsp;
else
$result .= '<span><a href="step'. $i .'.html">'. $i .'</a></span>'. $nbsp; ;
}
}
// ページ番号が指定以下
}else if (($page_count > $output_page_count) && ($page_no <= $output_page_count)){
for ($i=1;$i<=$output_page_count;$i++){
if ($i==$page_no)
// 現在のページ
$result .= '<span class="selected">'. $i .'</span>'. $nbsp;
else{
// その他のページ
if ($i==1)
$result .= '<span><a href="./">'. $i .'</a></span>'. $nbsp;
else
$result .= '<span><a href="step'. $i .'.html">'. $i .'</a></span>'. $nbsp;
}
}
// 次へ
if ($smartphoneflg)
$result .= '<span><a href="step' . ($output_page_count+1) .'.html">次へ</a></span>';
else
$result .= '<span><a href="step' . ($output_page_count+1) .'.html">次の' . $output_page_count . '件</a></span>';
// その他
}else{
// 10の位の取得
if (($page_no % $output_page_count)==0)
$tensdigit = (floor($page_no/$output_page_count)*$output_page_count)-$output_page_count;
else
$tensdigit = (floor($page_no/$output_page_count)*$output_page_count);
// 前に戻る
if (($tensdigit-($output_page_count-1)) == 1){
if ($smartphoneflg)
$result .= '<span><a href="./">前へ</a></span>'. $nbsp;
else
$result .= '<span><a href="./">前の' . $output_page_count .'件</a></span>'. $nbsp;
}else{
if ($smartphoneflg)
$result .= '<span><a href="step' . ($tensdigit-($output_page_count -1)) . '.html">前へ</a></span>'. $nbsp;
else
$result .= '<span><a href="step' . ($tensdigit-($output_page_count -1)) . '.html">前の' .
$output_page_count . '件</a></span>'. $nbsp;
}
// 現在の番号からリンクリストを作成する
for ($i=($tensdigit+1);$i<=($tensdigit+$output_page_count);$i++){
// 最大値を超えない
if ($i <= $page_count){
if ($i == $page_no)
// 現在のページ
$result .= '<span class="selected">'. $i .'</span>'. $nbsp;
else
// その他のページ
$result .= '<span><a href="step'. $i .'.html">'. $i .'</a></span>'. $nbsp;
// 次へ
if (($i == ($tensdigit+$output_page_count)) && ($i != $page_count)){
if ($smartphoneflg)
$result .= '<span><a href="step'. ($i+1) .'.html">次へ</a></span>';
else
$result .= '<span><a href="step'. ($i+1) .'.html">次の' . $output_page_count .'件</a></span>';
}
}
}
}
return $result . '</div>';
}
この関数の呼び出し方は下記になります。
echo getPagebarControl(5,8,false);
echo getPagebarControl(5,12,false);
echo getPagebarControl(25,32,false);
ファイル名を変更したい場合は「./」「step」の部分を変更してください。また、スマホ用のブラウザ幅は320pxで確認しておりますが、ページ数が4桁つまり1000ページ以上を超えるとはみ出ると思いますので各自、調整して下さいね。
スポンサーリンク
関連記事
| 次の記事: | 重複しないランダムの値を取得する |
公開日:2014年12月18日
記事NO:00033
プチモンテ ※この記事を書いた人
 | |
 | 💻 ITスキル・経験 サーバー構築からWebアプリケーション開発。IoTをはじめとする電子工作、ロボット、人工知能やスマホ/OSアプリまで分野問わず経験。 画像処理/音声処理/アニメーション、3Dゲーム、会計ソフト、PDF作成/編集、逆アセンブラ、EXE/DLLファイルの書き換えなどのアプリを公開。詳しくは自己紹介へ |
| 🎵 音楽制作 BGMは楽器(音源)さえあれば、何でも制作可能。歌モノは主にロック、バラード、ポップスを制作。歌詞は抒情詩、抒情的な楽曲が多い。楽曲制作は🔰2023年12月中旬 ~ | |











