各ブラウザによるマウスカーソルの反転色の対応状況[CSS]
反転色がある「オリジナル」のマウスカーソルをCSSで設定する時の各ブラウザ(IE/Edge/Chrome/FireFox)の対応状況です。ちなみに、HTML標準で指定できるカーソル(反転色付)は全ブラウザで対応しています。
カーソルの反転色とは
マウスカーソルの反転色とはマウスカーソルの後ろにある背景と反対の色をマウスカーソルに描画するものです。
例えば背景が「黒色」だと反転色が指定された場所のカーソルの色は「白色」になります。反対に背景が「白色」だと「黒色」となります。
このように反転色はカーソルと背景の色が重なってカーソルが見えなくならないようになるカーソルの重要な機能です。
反転色があるカーソルを作成するには
アイコンを作成するソフトウェアは沢山ありますが、反転色まで指定できるカーソルエディタは海外も含めて今の時代でもほとんどありません。
...
なので、ブラウザで動作する「カーソルエディタ」を作ってみました。
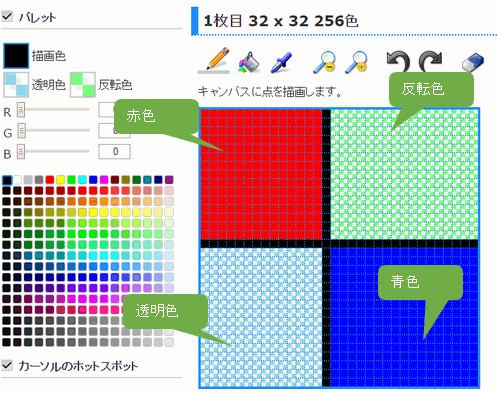
カーソルエディタ
http://www.petitmonte.com/labo/
反転色の対応状況
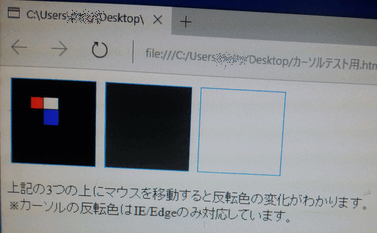
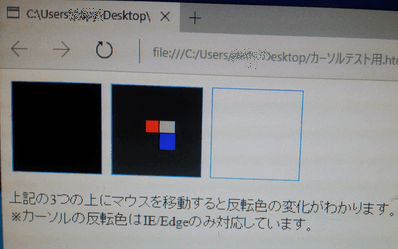
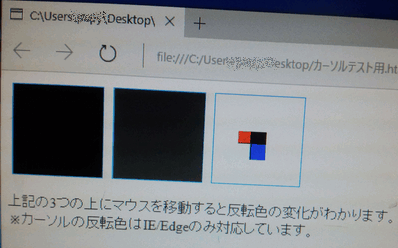
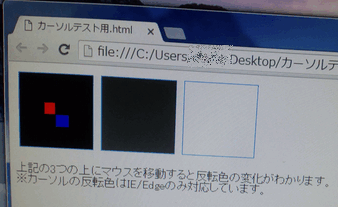
次の「カーソル」でブラウザの対応状況を確認します。

右上が「反転色」で左下が「透明色」、残りは赤色と青色のマウスカーソル(32x32 256色)です。
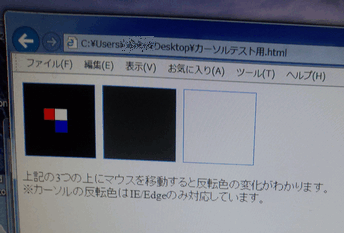
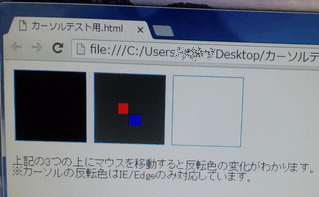
Internet Explorer11
右上の反転色が正常に動作しています。



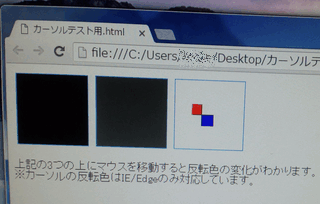
Microsoft Edge
右上の反転色が正常に動作しています。



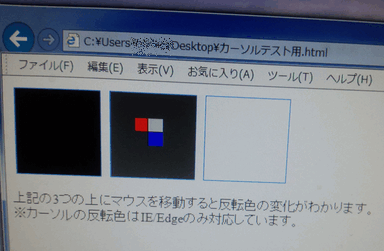
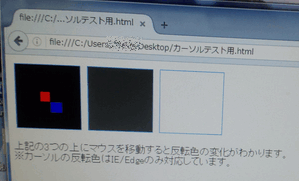
Chrome
右上の反転色が動作していません。



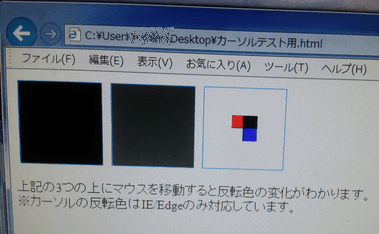
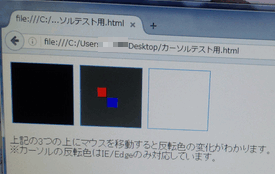
FireFox
右上の反転色が動作していません。



まとめ
反転色がないオリジナルのカーソルは全ブラウザで動作します。
反転色付きのオリジナルのカーソルは「IE/Edge」では正常に動作します。「Chrome/FireFox」では反転色は単なる透明色になります。
その他にアニメーションカーソル(*.ani)も「IE/Edge」では正常に動作して、「Chrome/FireFox」では動作しません。
カーソルやアニメーションカーソルはWindows OSで使用される標準フォーマットですので、Windows OSでは当然ながら全て正常に動作します。
※Edgeは開発途上みたいですので、一部のカーソルやアニメーションカーソルが読み込めない場合があるようです。(恐らく仕様ではなく不具合)












