アニメカーソルの作成
Windows OSやWebサイトで使用されるカーソルやアイコンファイルから「アニメーションカーソル」(*.ani)を作成する事ができる無料のWebアプリケーションです。
このWebアプリケーションは「HTML5」「JavaScript」のみで動作しますので最新のブラウザがあればどなたでもご利用可能です。
アニメカーソルの各種変換は「あなたのブラウザ」で実行します。ですのでサーバーにファイルをアップロードする事はありませんのでご安心して下さい。
 |
 |
 |
 |
 |
目次
1. 使い方
2. 機能
3. 推奨ブラウザ
4. 動作確認
5. バージョン
6. FAQ
7. その他のWebアプリケーション
8. 運営者のブログ
1. 使い方
データを残したい場合は必ず画像を出力してください。
※左上にある「アニメカーソルの作成」のバナーをクリックでも可能です。
1.1 画像を追加する
画面左上にある「画像の追加」のボタンから追加します。
※画面上にファイルをドロップすることで追加することも可能です。(複数可)
1.2 基本操作
アニメカーソルの形式を指定する
左上にある「サイズ」「色数」でアニメカーソルの形式を指定します。
ファイルを読み込むときにココで指定した形式の「カーソル」または「アイコン」ファイルを読み込むようになります。それ以外の形式は読み込めませんのでご注意ください。
アニメカーソルの仕様ではアニメカーソルのファイル内にある形式は「同じ形式である必要」がある為、一度、ファイルを読み込んだら形式を変更できないようになっています。
※形式を変更する場合は「全て初期化」のボタンを押してください。
アイテムの順序、削除、ホットスポット、表示時間
アイテムの表示順序を変更、削除、ホットスポット、表示時間の設定を行います。
[ホットスポット]
ホットスポットは「マウスの照準」となる場所をX座標とY座標で指定します。
※ホットスポットは姉妹サイトの「カーソルエディタ」で予め確認及び設定をすると便利です。
[表示時間]
表示時間は「1 = 1/60秒」でデフォルトの「30」は「0.5秒」となります。(0-3600)
ファイルの出力
オレンジ色の「作成」ボタンを押すと「アニメーションカーソル」ファイルが出力されます。出力されたファイルの保存方法は「ファイルの保存方法」をご確認ください。
2. 機能
・ 「アニメーションカーソル」ファイルを作成する
・ カーソル/アイコンファイルの読み込みに対応
・ ホットスポット/表示時間/表示順序に対応
3. 推奨ブラウザ
Chrome / FireFoxの最新版
4. 動作確認
・ Internet Explorer 11(32bit/64bit)
・ Microsoft Edge(32bit)
・ Chrome / FireFoxの最新版
※タブレット、スマートフォンは未対応です。
※HTML5に対応していればその他のブラウザも動作すると思います。
5. バージョン
v1.00(2016年6月13日版)
6. FAQ
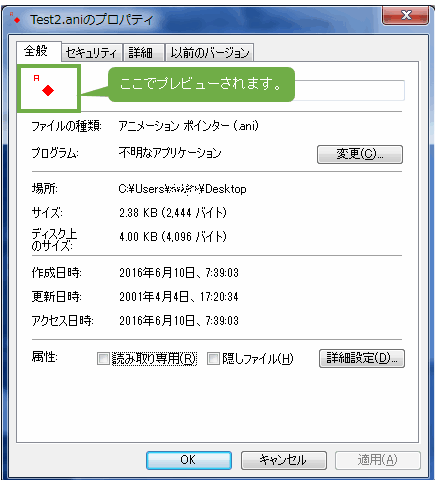
Q1 アニメーションカーソルのプレビューについて
最初にアニメカーソルを作成します。そのファイルをデスクトップなどに移動してから、ファイルの上でマウスの右クリックをして表示されるポップアップメニューで「プロパティ」を押します。
すると、「全般」タブの左上付近でアニメカーソルが自動的にプレビューされます。

Q2 アニメーションカーソルの動作環境について
アニメカーソルは「Windows OS」または「IE/Edgeのブラウザ」で動作します。それ以外の環境では動作しない場合があります。
Q3 PNG圧縮について
読み込んだカーソルがPNG圧縮されている場合でも、アニメカーソルとして出力する時には無圧縮となります。これは多くのアプリケーションでPNG圧縮がサポートされていないからです。
7. その他のWebアプリケーション
プチラボ
https://www.petitmonte.com/labo/
50種類以上の便利なツールを無料で公開しています。(フリーソフト)
8. 運営者のブログ
プチモンテ
https://www.petitmonte.com/