[Google Charts]グラフのサイズを動的に変更する
Google Chartsでグラフのサイズを動的に変更するサンプルです。サンプルではブラウザのサイズが変更された際に自動的にグラフのサイズを変更します。この処理はGoogle Chartsの特有のものではなく通常のJavaScriptのイベントを使用します。
サンプル
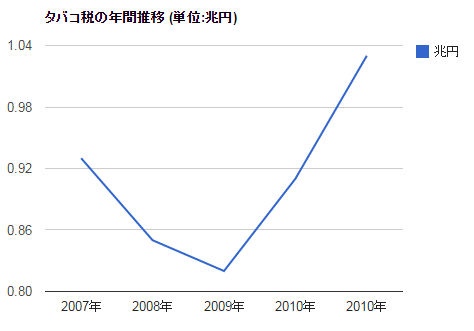
グラフのサイズを動的に変更するサンプルです。
※次のグラフは画像ファイルです。サンプルはご自分の環境でテストして下さい。

サンプルコード
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
var chart = null;
// ライブラリのロード
// name:visualization(可視化),version:バージョン(1),packages:パッケージ(corechart)
google.load('visualization', '1', {'packages':['corechart']});
// グラフを描画する為のコールバック関数を指定
google.setOnLoadCallback(drawChart);
// グラフの描画
function drawChart() {
// 配列からデータの生成
var data = google.visualization.arrayToDataTable([
['西暦', '兆円'],
['2007年', 0.93],
['2008年', 0.85],
['2009年', 0.82],
['2010年', 0.91],
['2010年', 1.03]
]);
// オプションの設定
var options = {
title: 'タバコ税の年間推移 (単位:兆円)',
};
// 指定されたIDの要素に折れ線グラフを作成
if (!chart)
chart = new google.visualization.LineChart(document.getElementById('chart_div'));
// グラフの描画
chart.draw(data, options);
}
// onReSizeイベント
window.onresize = function(){
drawChart();
}
</script>
</head>
<body>
<!-- グラフの描画エリア -->
<div id="chart_div" style="width: 100%; height: 350px"></div>
</body>
</html>
サンプルの解説
window.onresize()にdrawChart()を設定します。これでブラウザのサイズが変更された際に、自動的にグラフのサイズが変更されます。
※HTML部では「width: 100%;」となっている必要があります。
グラフ関連記事の目次
出典
ここで公開されているサンプルはGoogle Charts(英語)で公開されているコードにコメントなどを付加してます。
スポンサーリンク
関連記事
公開日:2015年04月01日
記事NO:00625












