WebViewの基本操作(HTML/JSリソースの実行) [Android]
目次
1. 作るもの
2. 初期設定
3. 画面設計
4. HTML/JSファイルをリソースに追加する
5. コーディング
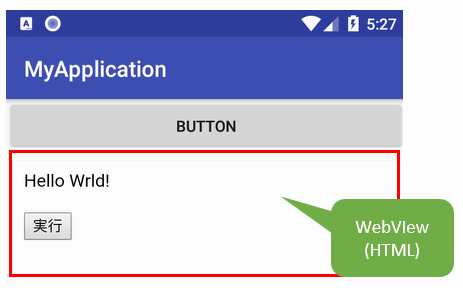
1. 作るもの
リソースのHTML/JSをファイルに変換してWebViewで表示します。

2. 初期設定
APIレベル
今回はWebViewコントロールを扱うのでAndroidの動作可能なAPIレベルは21(Android5.0/Lollipop)にしています。
設定方法はAndroid Studioで左のTreeViewにあるGradle Scriptsのbuild.gradleの「minSdkVersionを21」にします。
3. 画面設計
WebViewとButtonを各1つ、配置します。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
<WebView
android:id="@+id/webView"
android:layout_width="368dp"
android:layout_height="447dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
</android.support.constraint.ConstraintLayout>
4. HTML/JSファイルをリソースに追加する
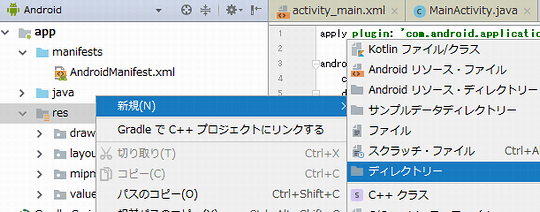
resフォルダの上の右クリックをして[新規][ディレクトリ]で「raw」フォルダを作成します。

次のHTMLとJSファイルをOS側で作成します。
[index.html]
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<script src ="my.js"></script>
</head>
<body>
Hello Wrld!<br>
<br>
<input type="button" onclick="MsgBox('こんにちは');" value="実行">
</body>
</html>
[my.js]
function MsgBox(val){
alert(val);
}
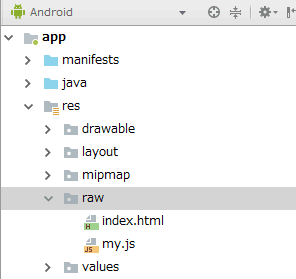
作成したファイルをOS側でプロジェクトフォルダの\app\src\main\res\raw\にコピーします。フルパスは以下のようになります。
C:\Users\ユーザー名\AndroidStudioProjects\プロジェクト名\app\src\main\res\raw\
このようになればOKです。

5. コーディング
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
// リソースからファイルを生成する(/data/data/パッケージ名/files/)
public boolean setRawResources(Context context , int resourcesID, String fileName){
boolean result = false;
// リソースの読み込み
InputStream is = context.getResources().openRawResource(resourcesID);
ByteArrayOutputStream baos = new ByteArrayOutputStream();
byte [] buffer = new byte[1024];
try{
// 1024バイト毎、ファイルを読み込む
while(true) {
int len = is.read(buffer);
if(len < 0) break;
baos.write(buffer, 0, len);
}
}catch (Exception e){
e.printStackTrace();
return result;
}
// ファイルの生成
File file = new File(context.getFilesDir() + "/" + fileName);
FileOutputStream fos = null;
try {
fos = new FileOutputStream(file);
fos.write(baos.toByteArray());
result = true;
} catch (Exception e) {
e.printStackTrace();
} finally {
if(fos != null){
try{
fos.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
return result;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// リソースからファイルを生成する(/data/data/パッケージ名/files/に作成)
setRawResources(this, R.raw.index, "index.html");
setRawResources(this, R.raw.my, "my.js");
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
WebView webView = findViewById(R.id.webView);
// キャッシュクリア
// ※開発時のみ有効にする
webView.clearCache(true);
// JavaScriptを有効にする
webView.getSettings().setJavaScriptEnabled(true);
// WebChromeClientを設定する
// ※コレを設定しないとJSのalertは表示されない
webView.setWebChromeClient(new WebChromeClient());
// ファイルを読み込む
webView.loadUrl("file:///" + MainActivity.this.getFilesDir() + "/index.html");
}
});
}
}
スポンサーリンク
関連記事
公開日:2018年06月03日
記事NO:02670












